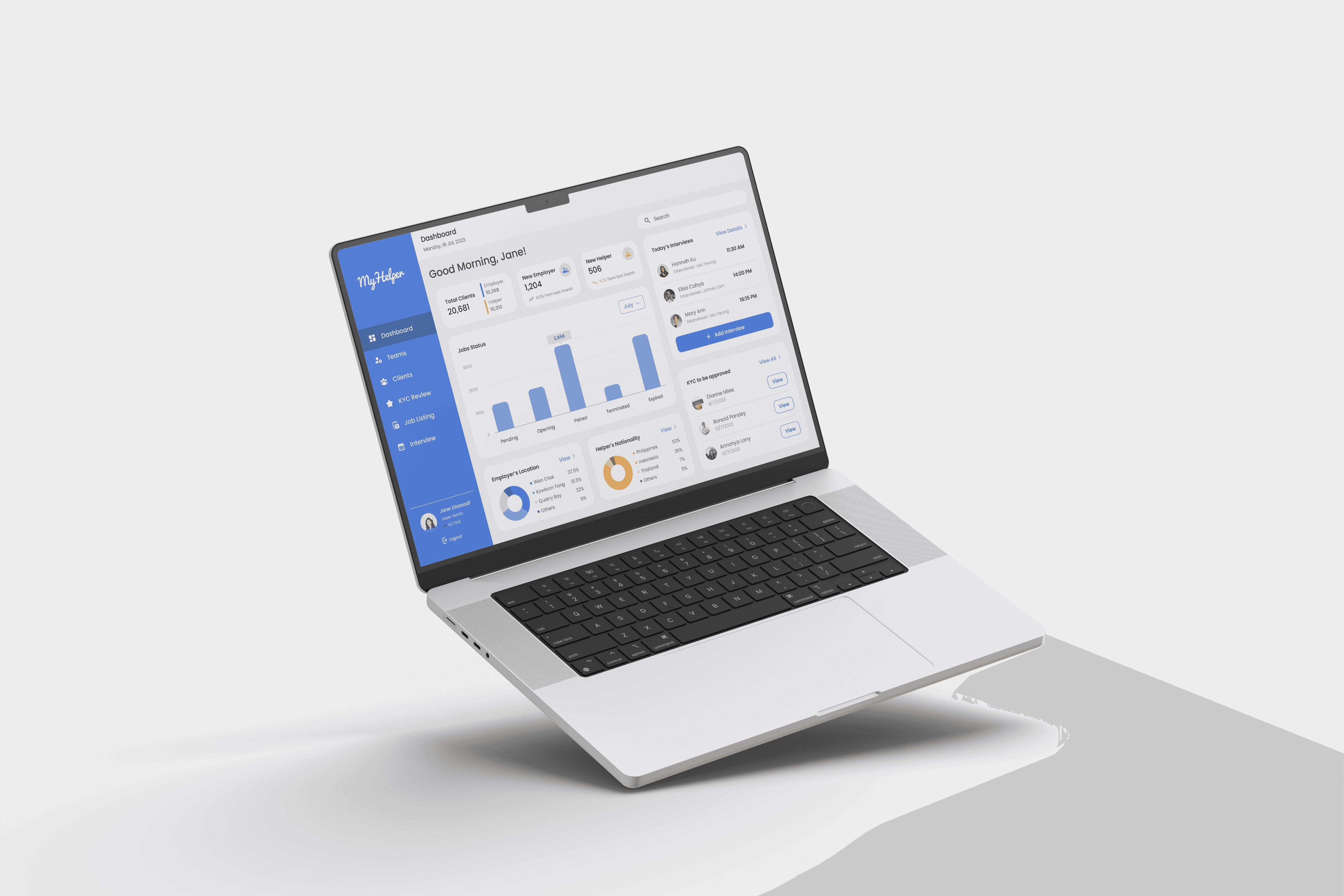
UX/UI Design
Management Platform
Client
Darmax Global
Timeline
3 weeks | 2023
Role
Lead UX/UI Designer
Team
5 UX/UI Designers
2 Engineers
1 Product Manager

About the Project
Background
Problem Statement
The current management process needs improvement in terms of efficiency and organisation. There is a need for a centralised system to present client information.
There is a lack of a real-time data and Key Performance Indicator (KPI) tracking platform. This makes it difficult to access updated data and efficiently filter and search.
Solution
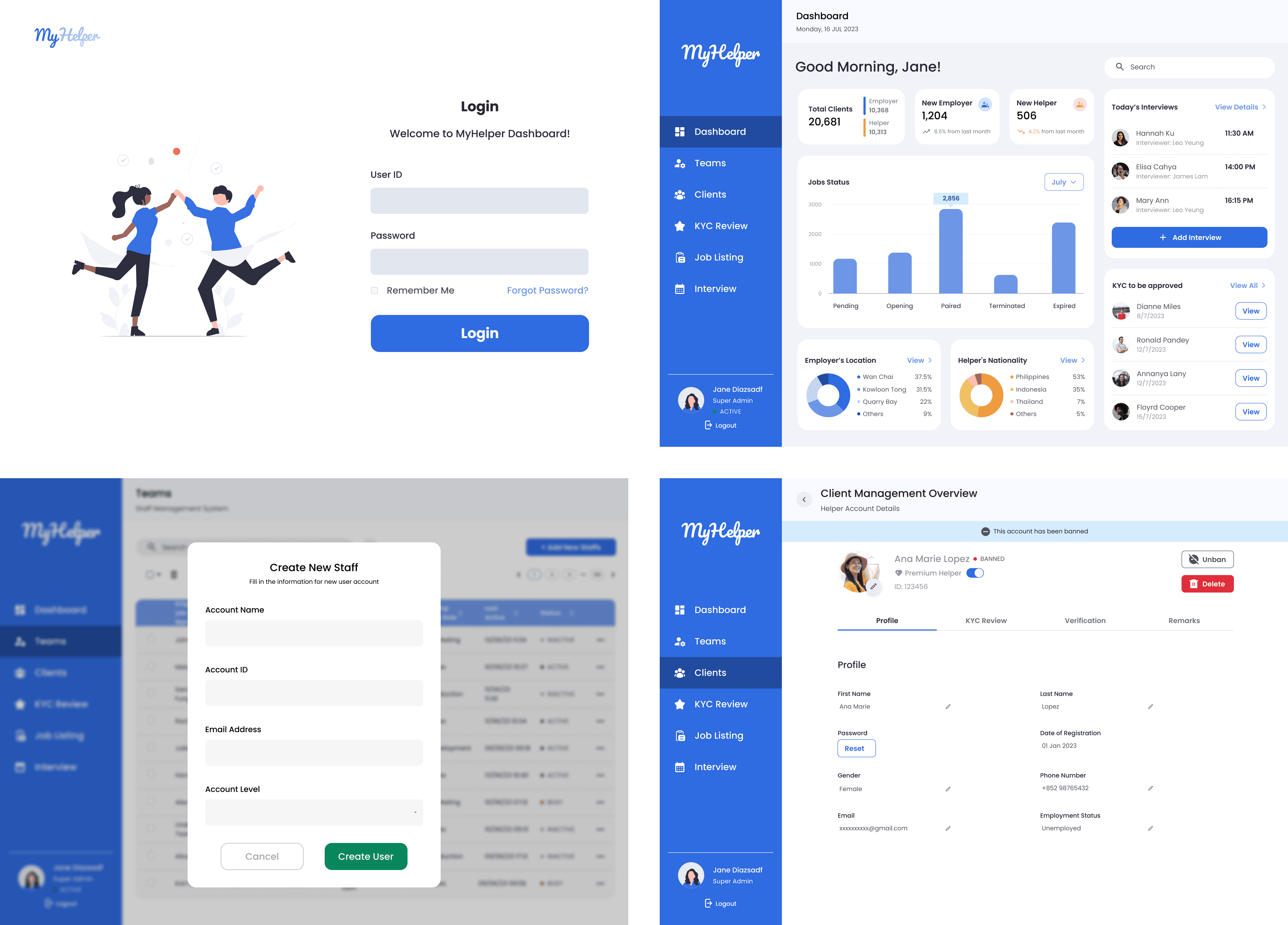
Provide efficient data management
Offer an efficient and user-friendly interface for administrators to manage and track job postings and interview bookings.
Enhance the experience of helpers and employers
Automate routine updates for helpers and employers. This will save time and ensure a seamless process.
As the Team Lead
I guided other designers, directing them towards understanding user priorities to decide the features incorporated into the management platform. I also collaborated closely with the leaders of two other teams to enhance platform visibility and functionality.
My responsibilities included designing components and ensuring a consistent visual style across all three teams, as well as participating in the user research, ideation, wireframing, and usability testing. In addition, I contributed to overall development of the prototype and making necessary adjustments based on received feedback.
Research & Define
Based on the project brief, we create initial questions for clients. These questions are designed to gather important information and requirements that are specifically related to the Job Posting and Interview Booking Management sections of the platform.
The aim is to understand their challenges and gather valuable insights. These insights will help us clarify project objectives, identify design opportunities and limitations, and form the foundation for the next stage of the process.
WHAT I DID
Study client’s resources
Understanding the admin portal system
Q&A with clients
UI References
Navigating uncertainties and adapting to evolving client direction
Although we asked many questions to make sure we were on the same page, there were still some uncertainties. At first, the client wanted a mobile-only view, which was surprising because most Content Management System (CMS) platforms are focused on desktop. This lack of clarity made it difficult to determine the right path for the project.
As the project progressed, it became clear that we should have focused on the desktop viewport instead of just the mobile approach. Adapting to this realization was challenging, as it required revisiting and adjusting the design and development process. Looking back, it would have been better to stick to our position and convince the client of the correct direction from the beginning.
We learned from experience that proactive communication and the ability to explain the implications of design decisions are essential. This enables clients to make informed choices.
Usability Test
We conducted moderated tests using the Maze testing tool. With a total of 16 participants, including internal staff and regular users, our goal was to gather valuable feedback and insights on the usability and user experience of the platform.
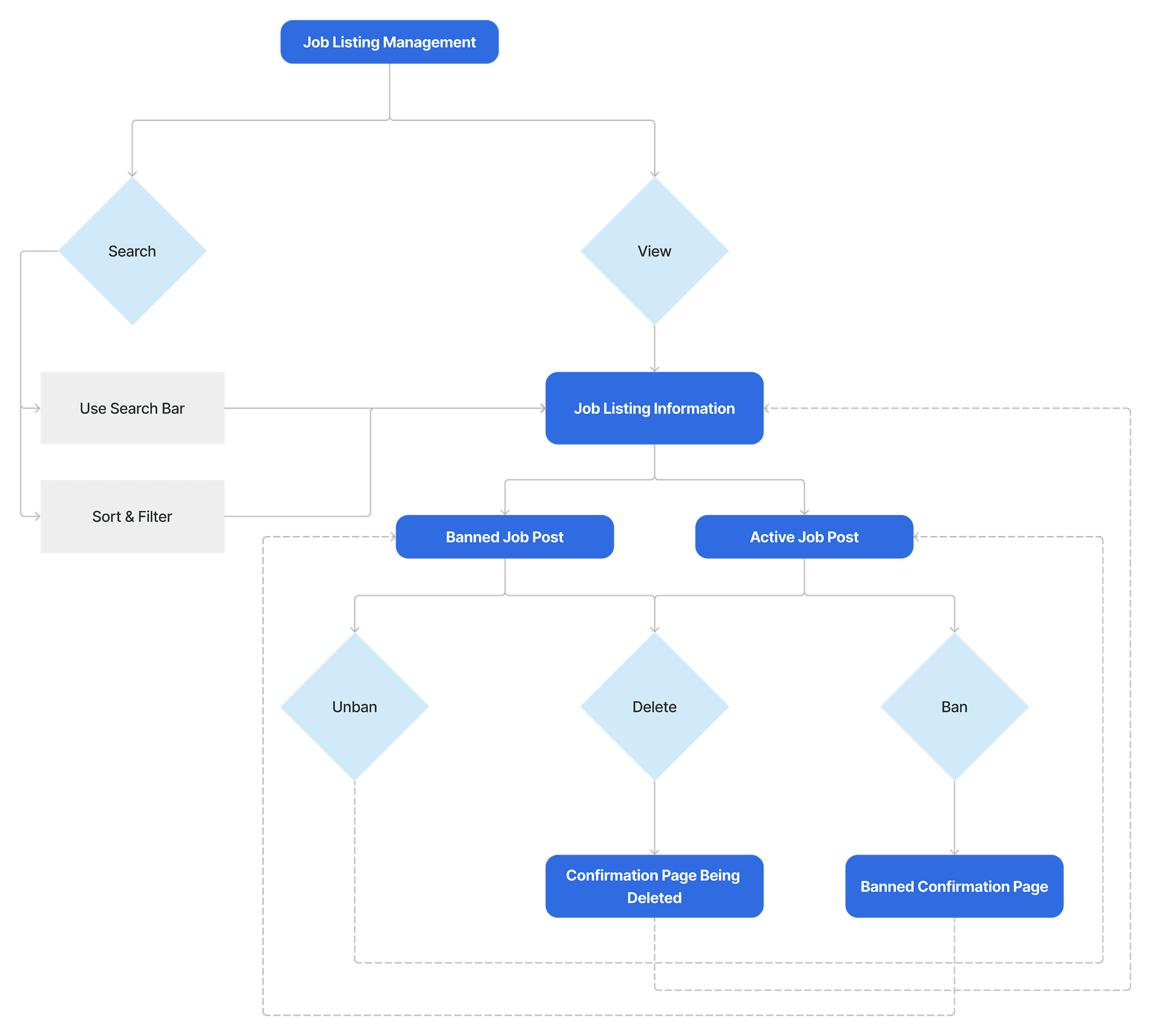
To begin, view a job post and ban it. Afterwards, attempt to use the quick action function to unban the post.
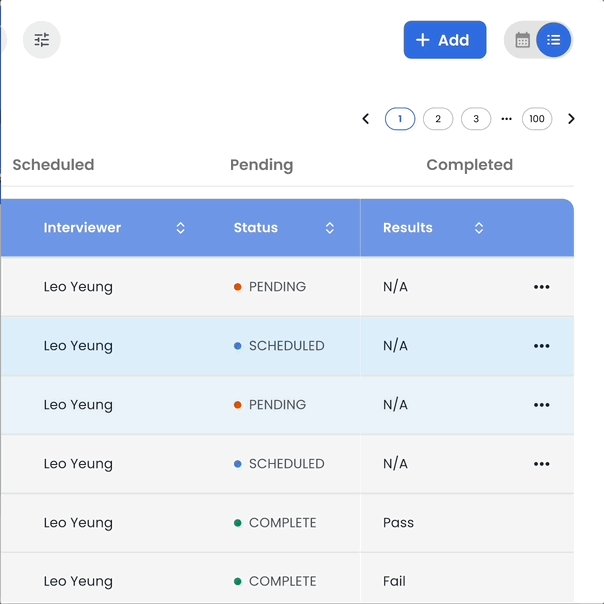
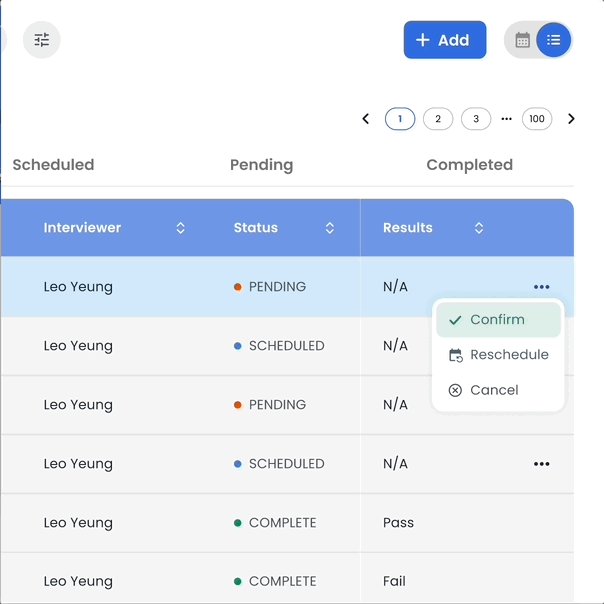
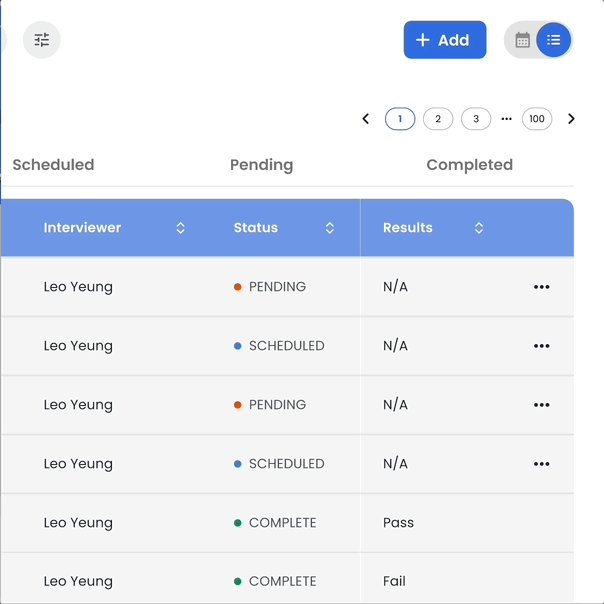
To schedule a new interview and provide feedback for a pending result profile.
To test the functionality, switch to the calendar mode and view the interview details.
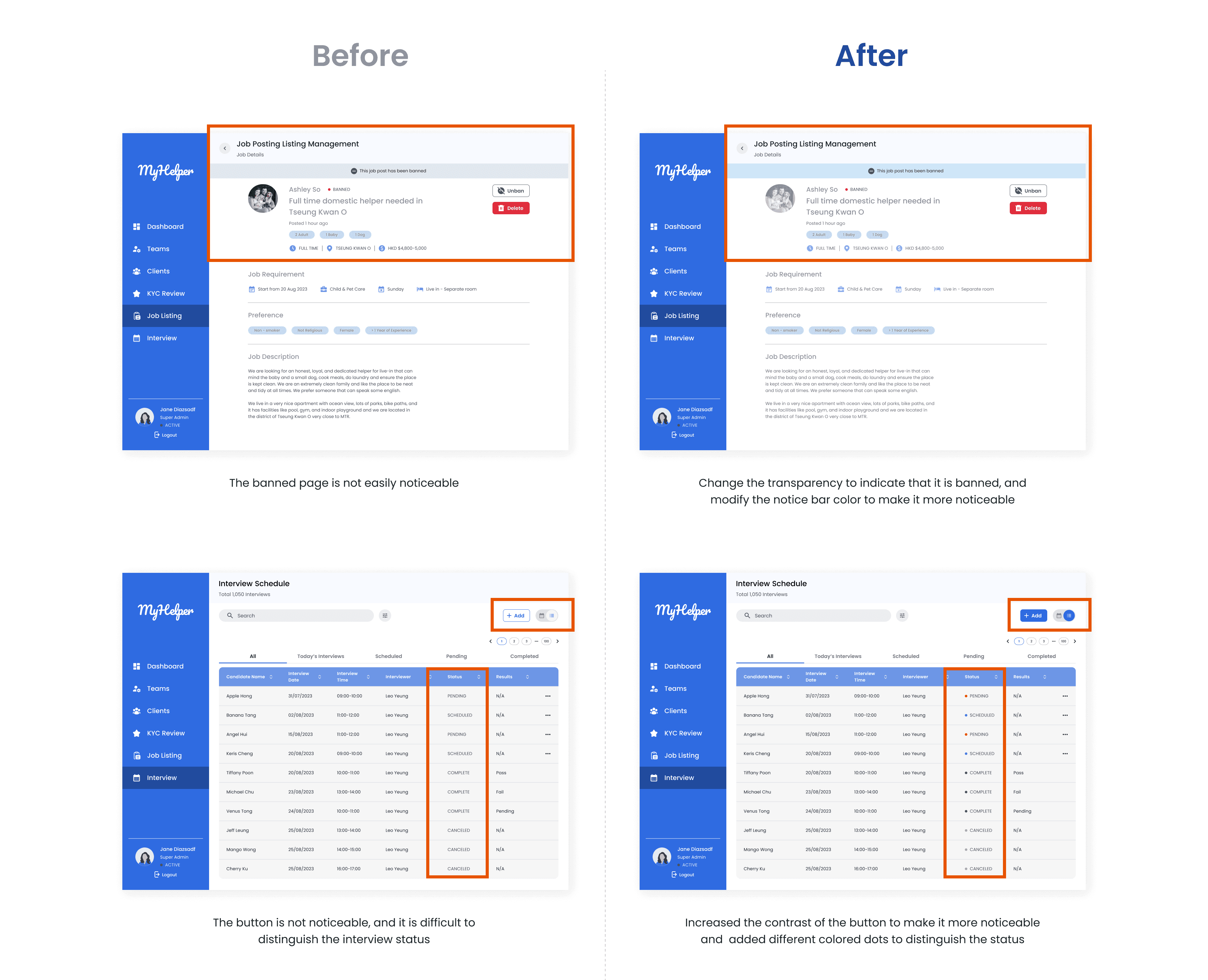
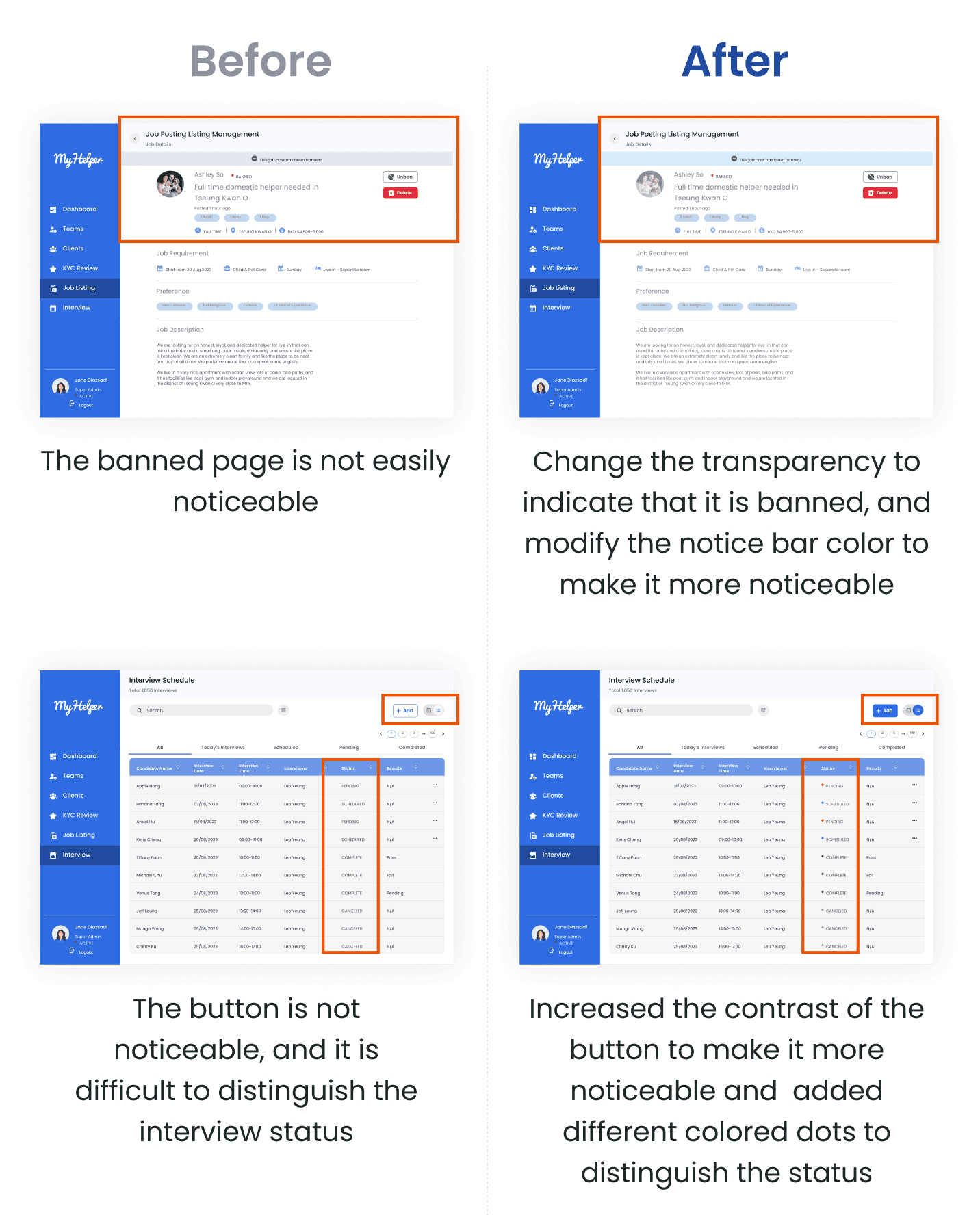
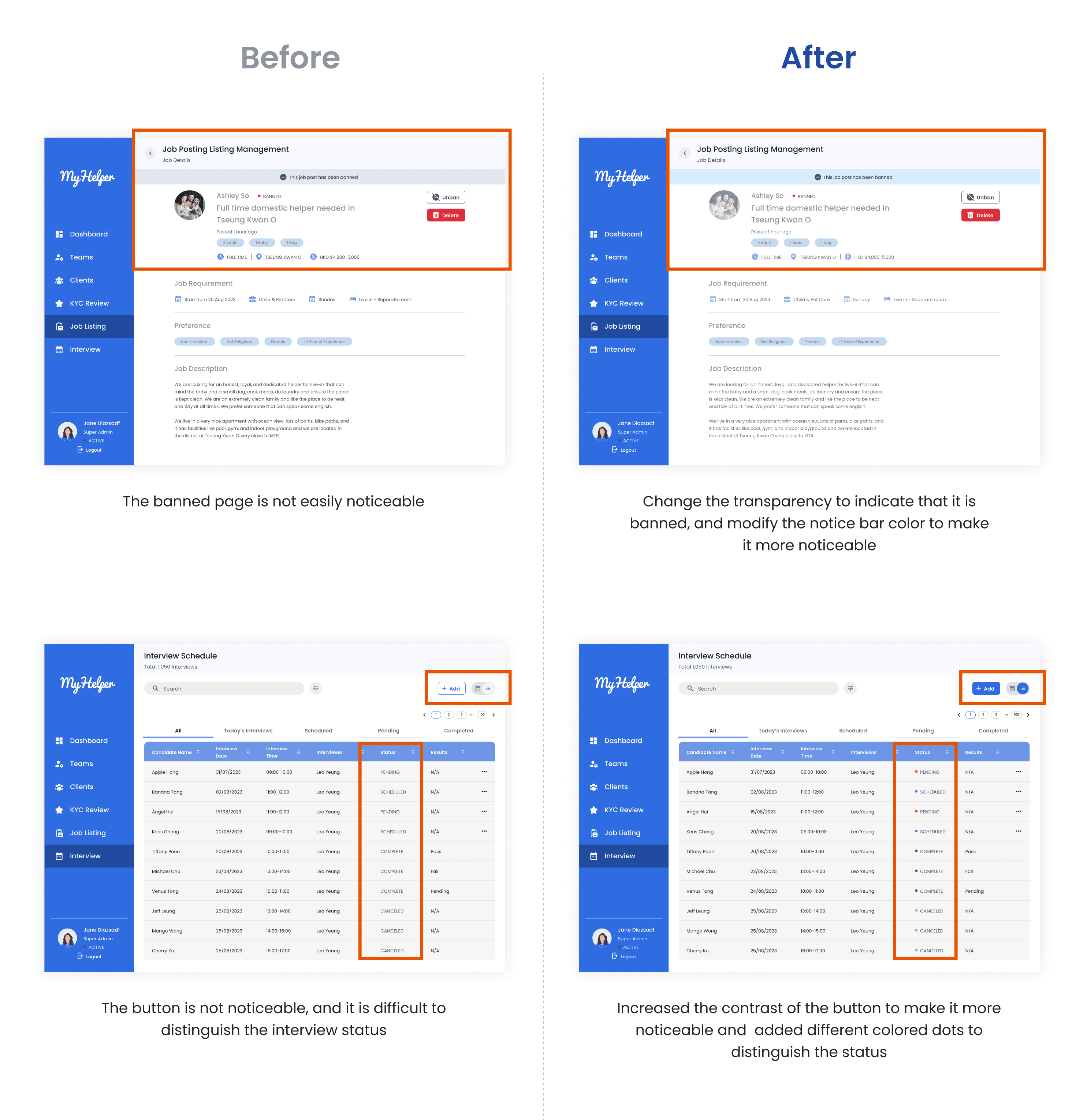
After gathering all the test results, we organised them in an affinity diagram. In order to ideate solutions to enhance the design. The feedback we received was mostly positive, indicating that the overall interface is easy to use. However, some buttons or text are confusing. To resolve these issues, I made appropriate adjustments based on the received feedback.
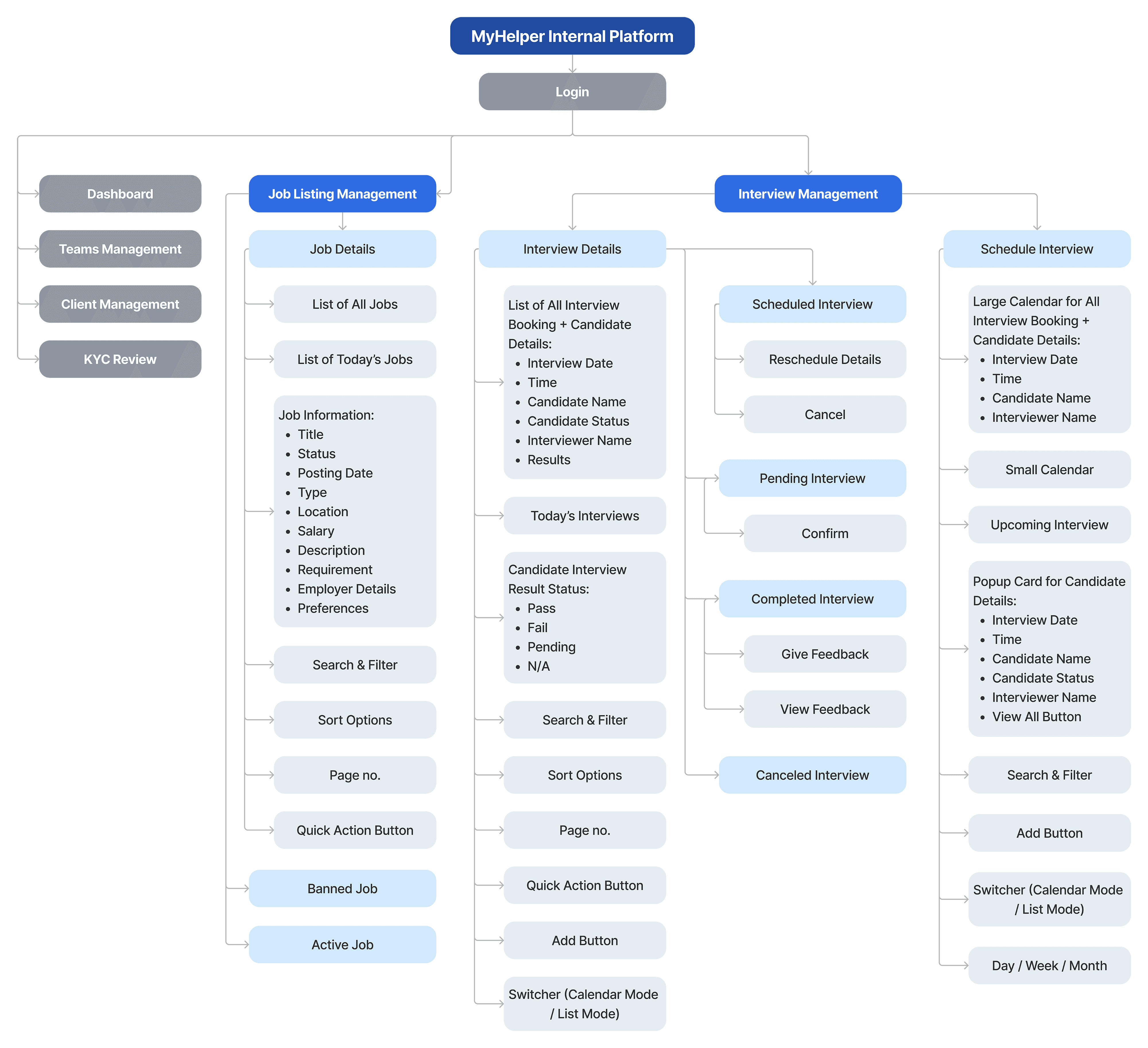
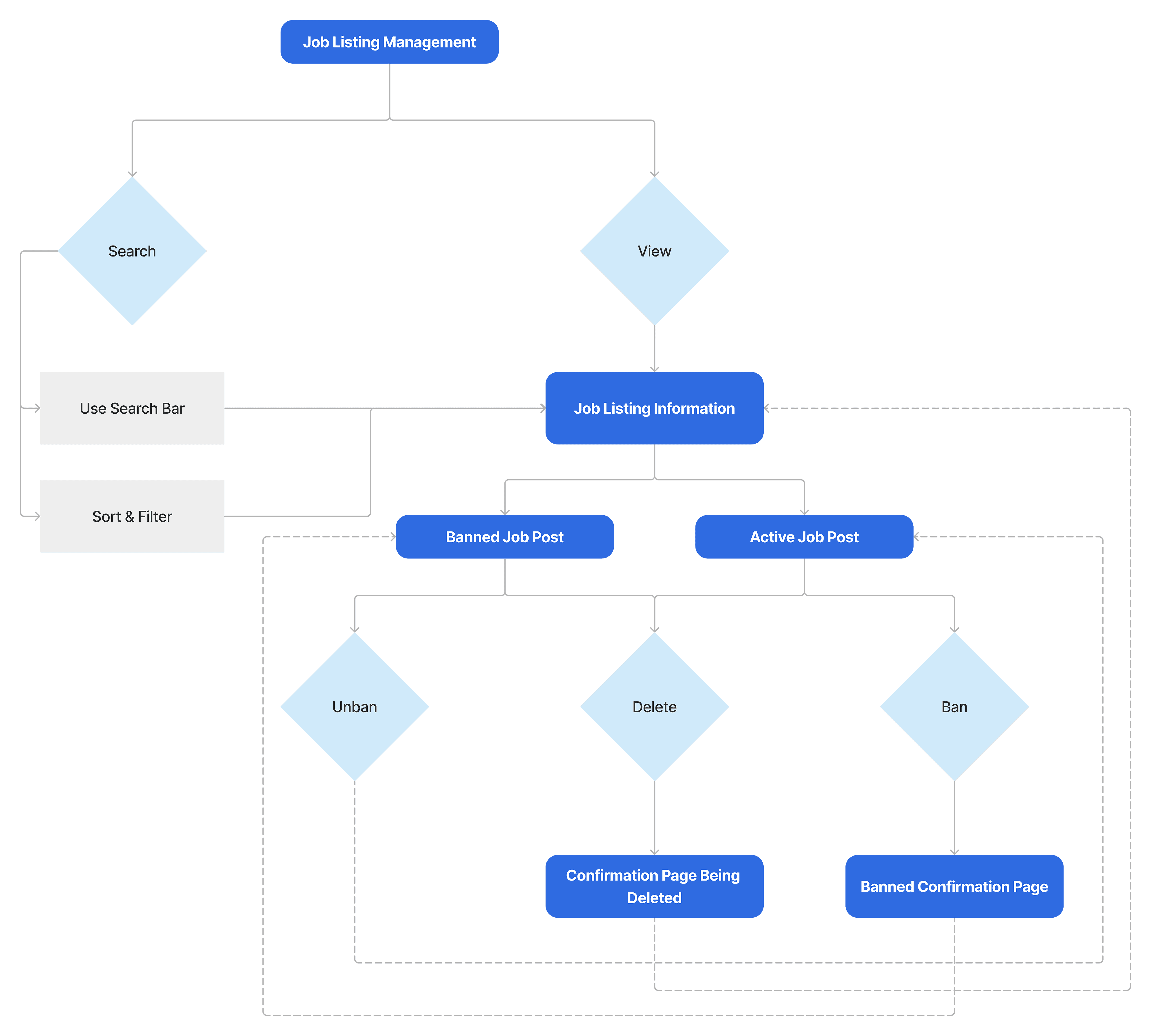
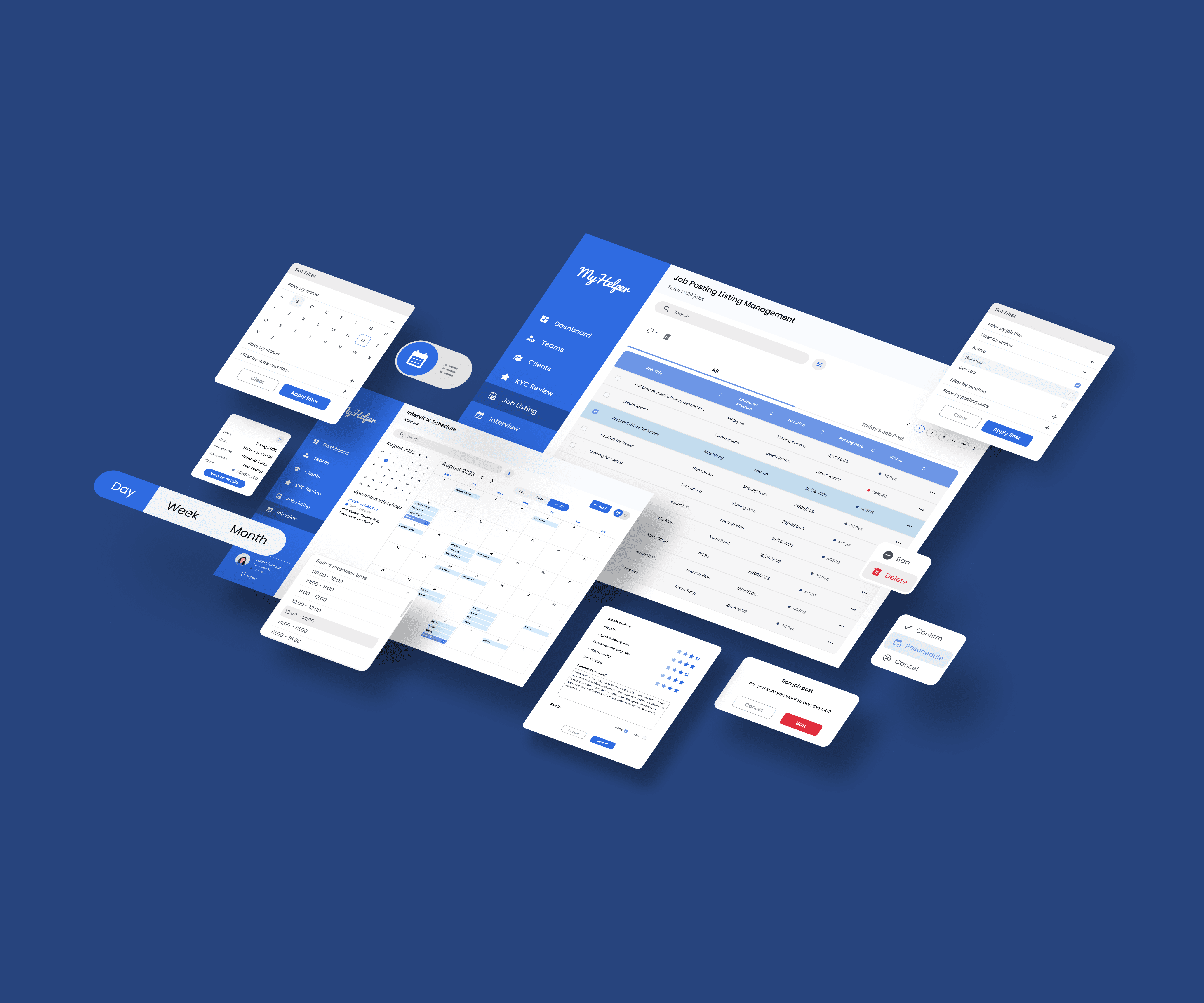
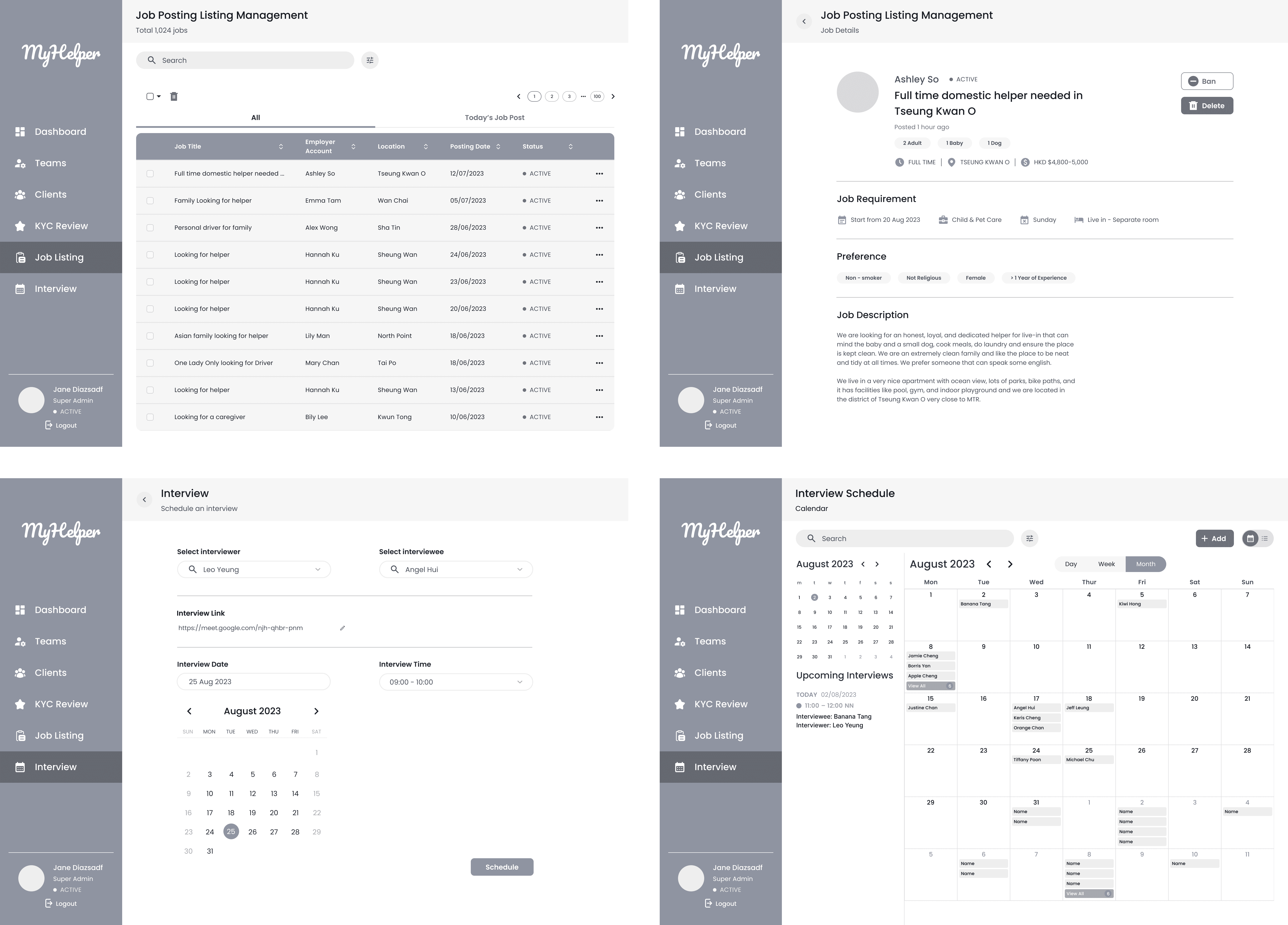
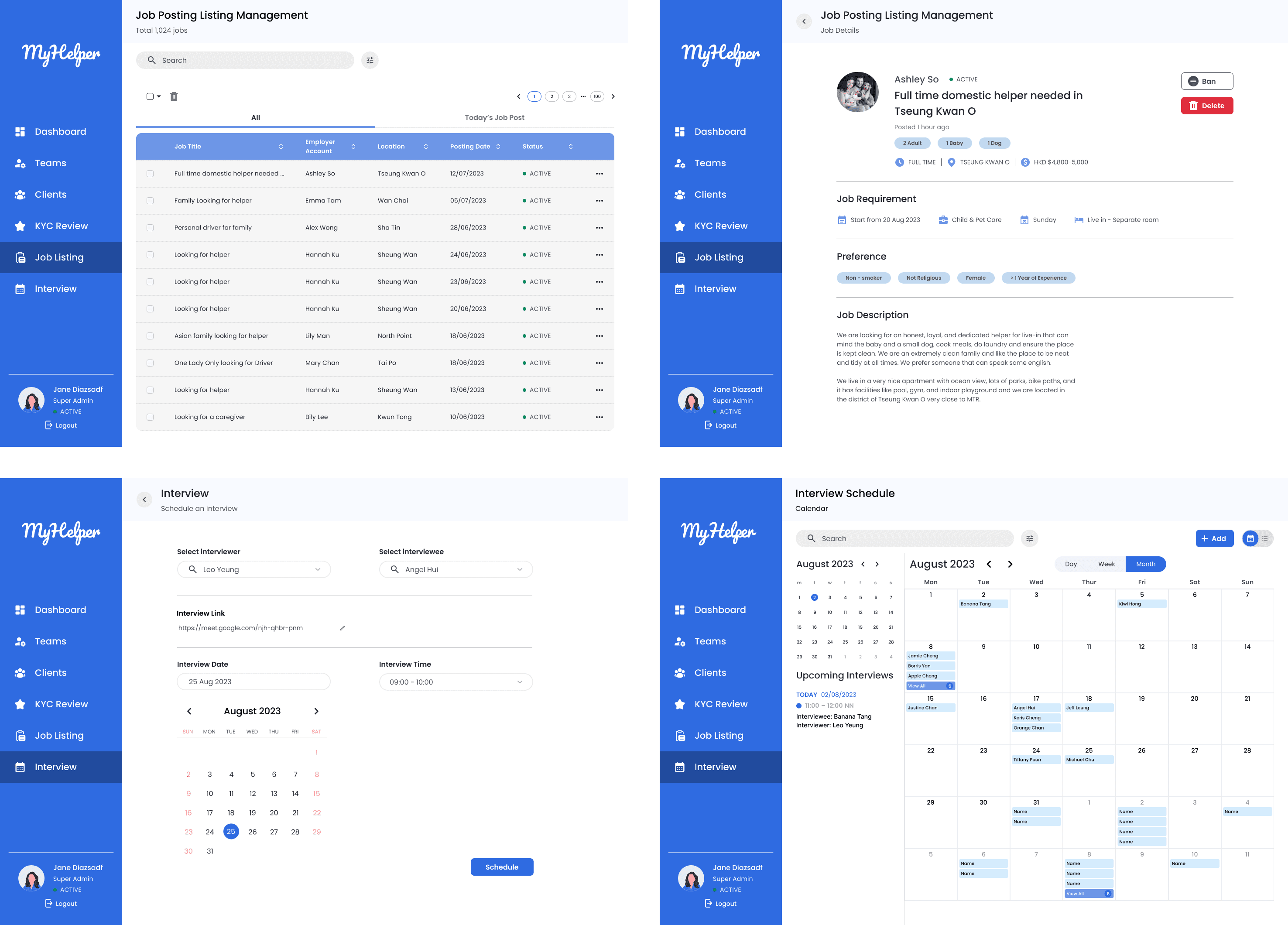
Job Posting
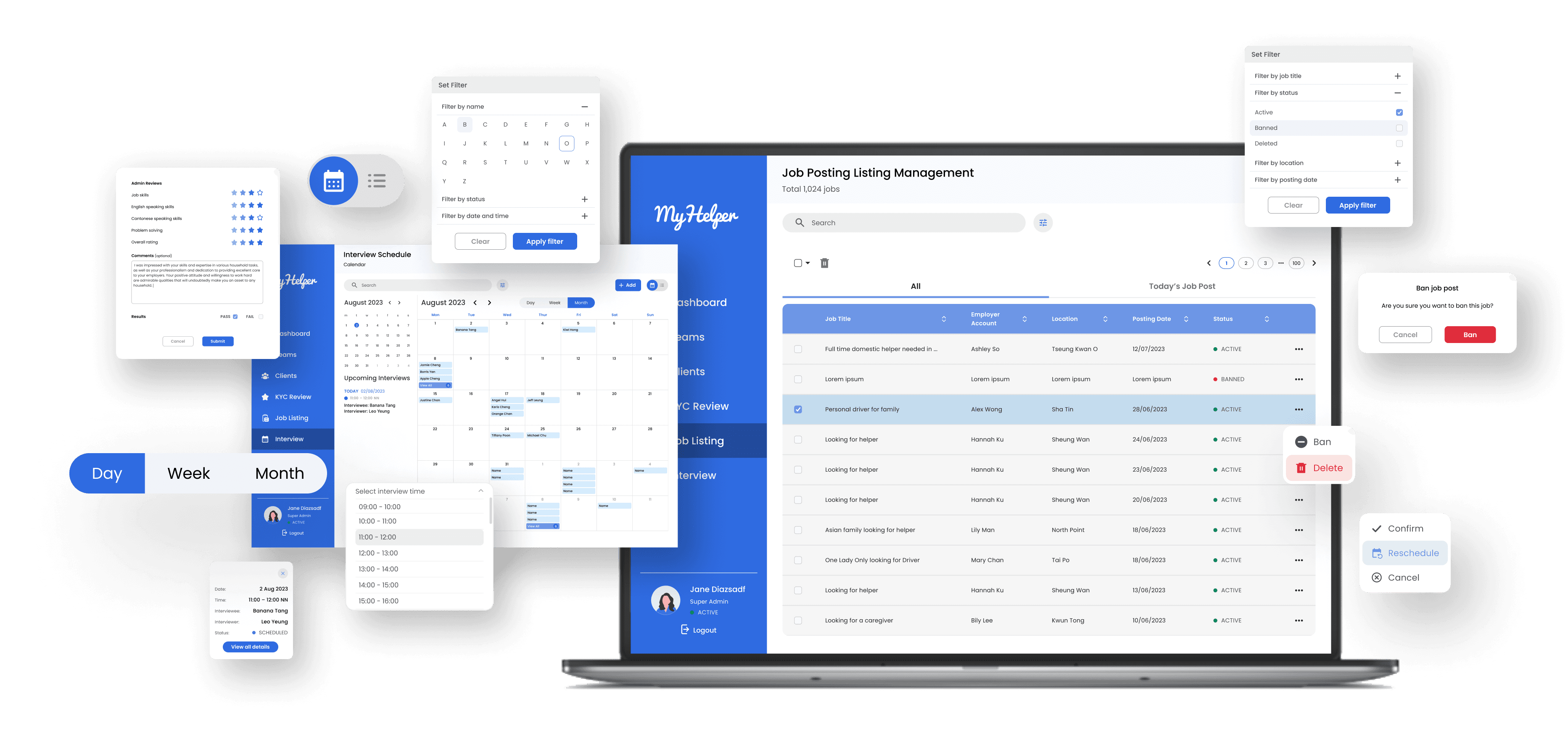
A comprehensive and easy-to-access search and filtering system, along with a quick action feature for banning, unbanning, and deleting.
A job post page that includes all necessary information, along with ban and delete functions.
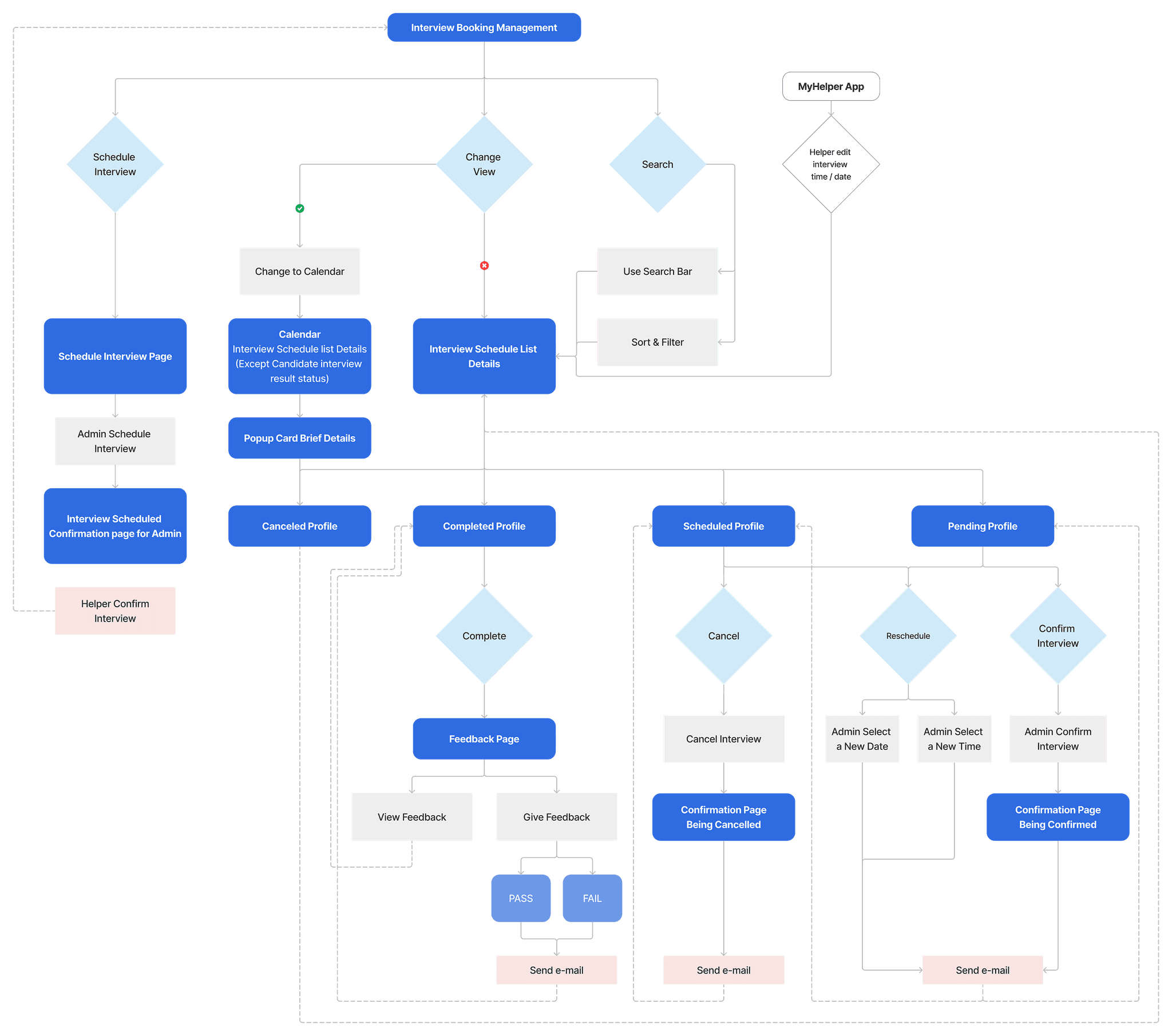
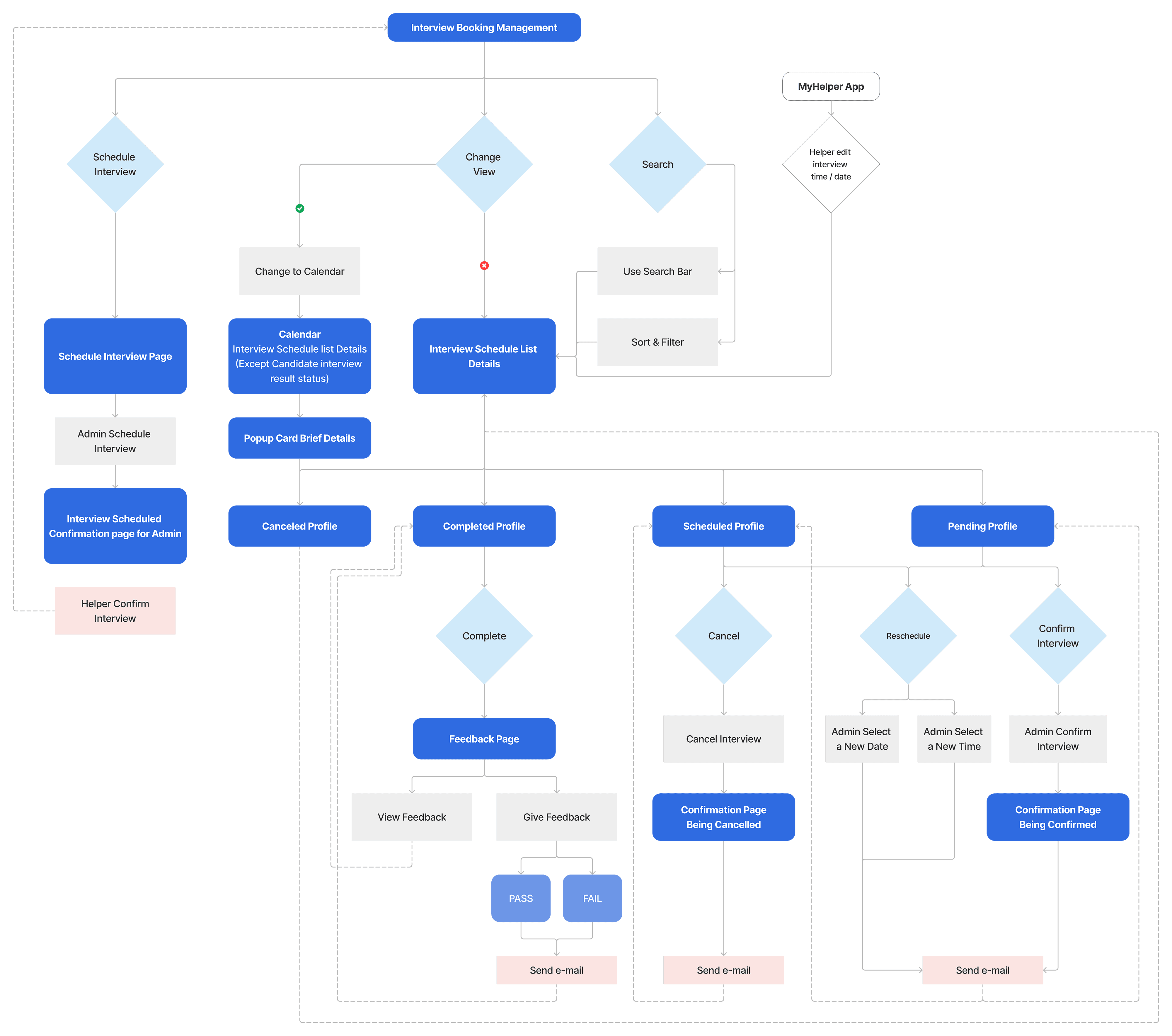
Interview Booking
Fill in or search for the necessary information and insert the interview meeting link.
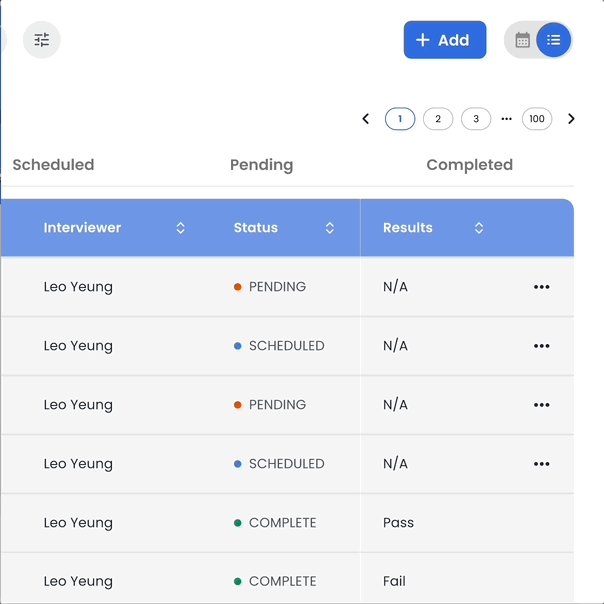
In addition to the list view, you can switch to calendar mode if that suits your preference.
Final Thought