UX/UI Design
Mobile App
Yoga & Meditation
Client
SaadHana Studios
Timeline
4 weeks | 2023
Role
Lead UX/UI Designer
Team
3 UX/UI Designers
1 Engineer
1 Product Owner

About the Project
Background
Problem Statement
Solution
Provide personalised wellness journey
Create a user-friendly and intuitive app that allows users to customise their yoga and meditation experience.
Enhanced user yoga and meditation practice
Empowering users to monitor their progress, set goals and offering challenges to greatly enhance motivation.
Boosting your well-being
Create a mobile app that allows users to engage in flexible wellness practices. Users have the ability to elevate their well-being anytime and anywhere they desire.
As the Team Lead
I guided other designers, careful analysis of our design elements to ensure that they are as straightforward as possible.
My responsibilities included designing components to maintain a consistent visual style. I also participated in user research, ideation, wireframing, and usability testing. In addition, I contributed to the overall development of the prototype and made necessary adjustments based on feedback.
Research
Both desk and primary research are used to identify competitors’ UI/UX strategies, and user needs. Thus help to clarify project goals, identify design opportunities and constraints, provide a basis for following define stage.
WHAT I DID
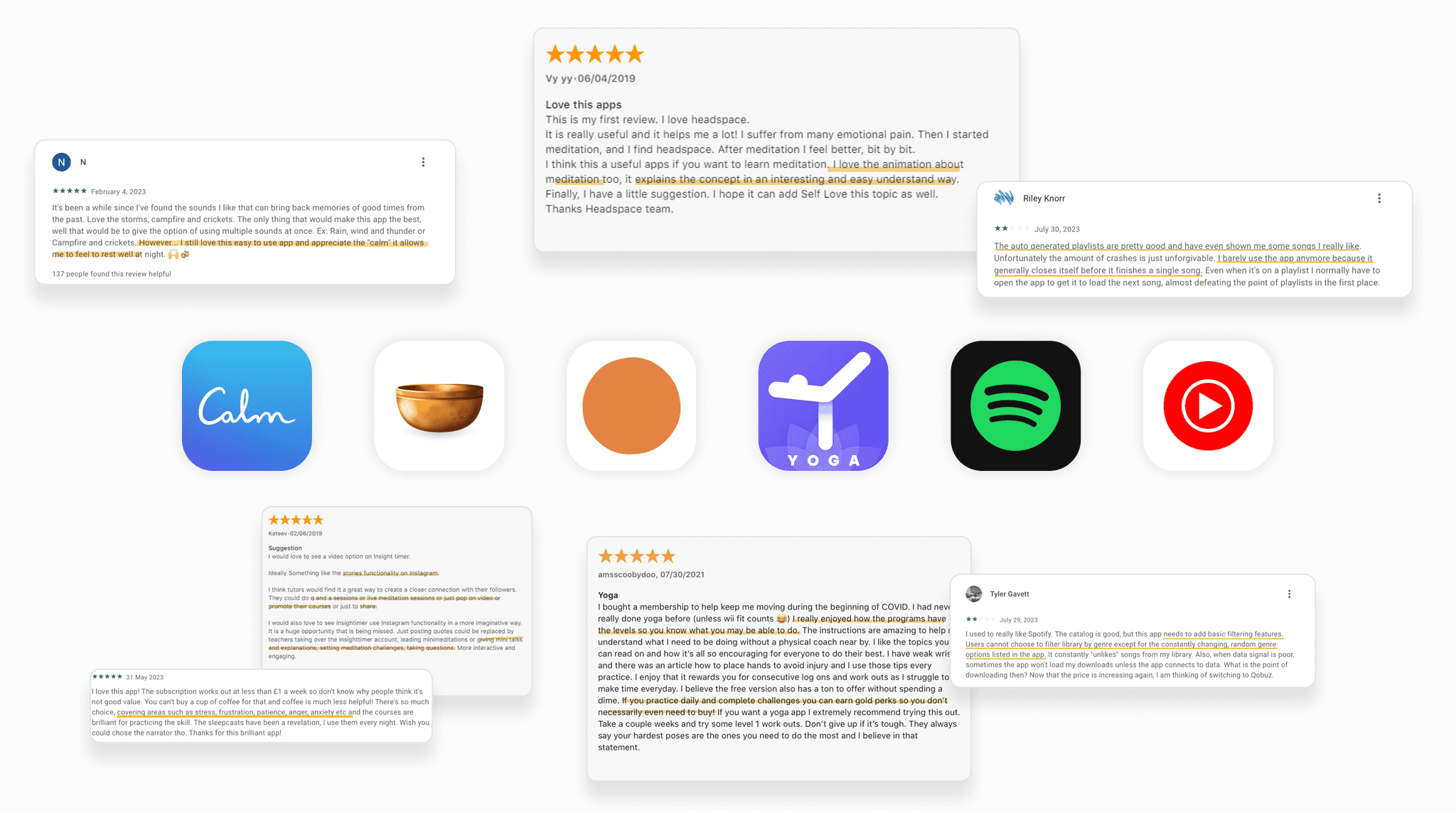
Competitor Analysis
User Feedback
UI References
User Interview
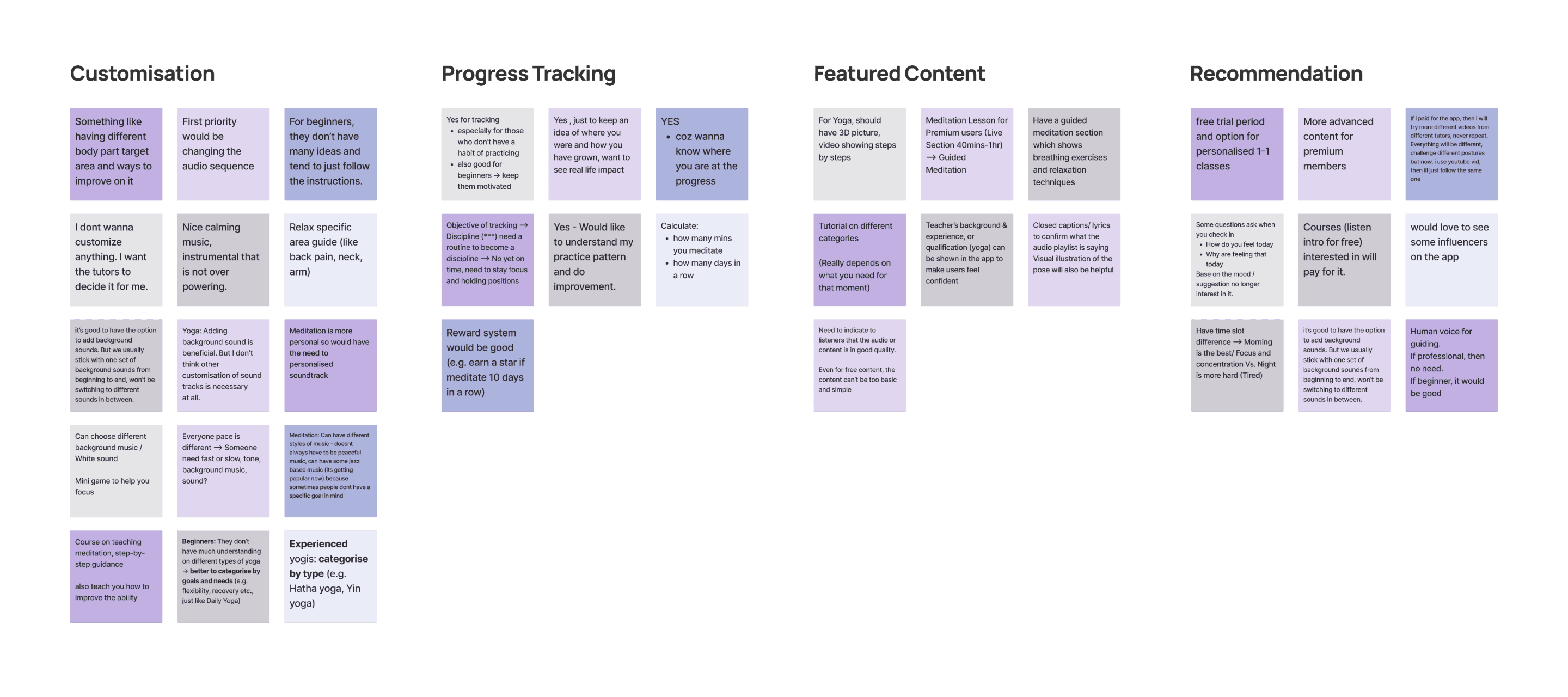
User Feedback
We analyzed user comments and feedback to understand the strengths, challenges, pain points, desired features, and overall user satisfaction levels of popular wellness apps. Our goal was to gain a comprehensive understanding of the current apps on the market and identify the strengths and pain points of existing yoga and meditation apps.
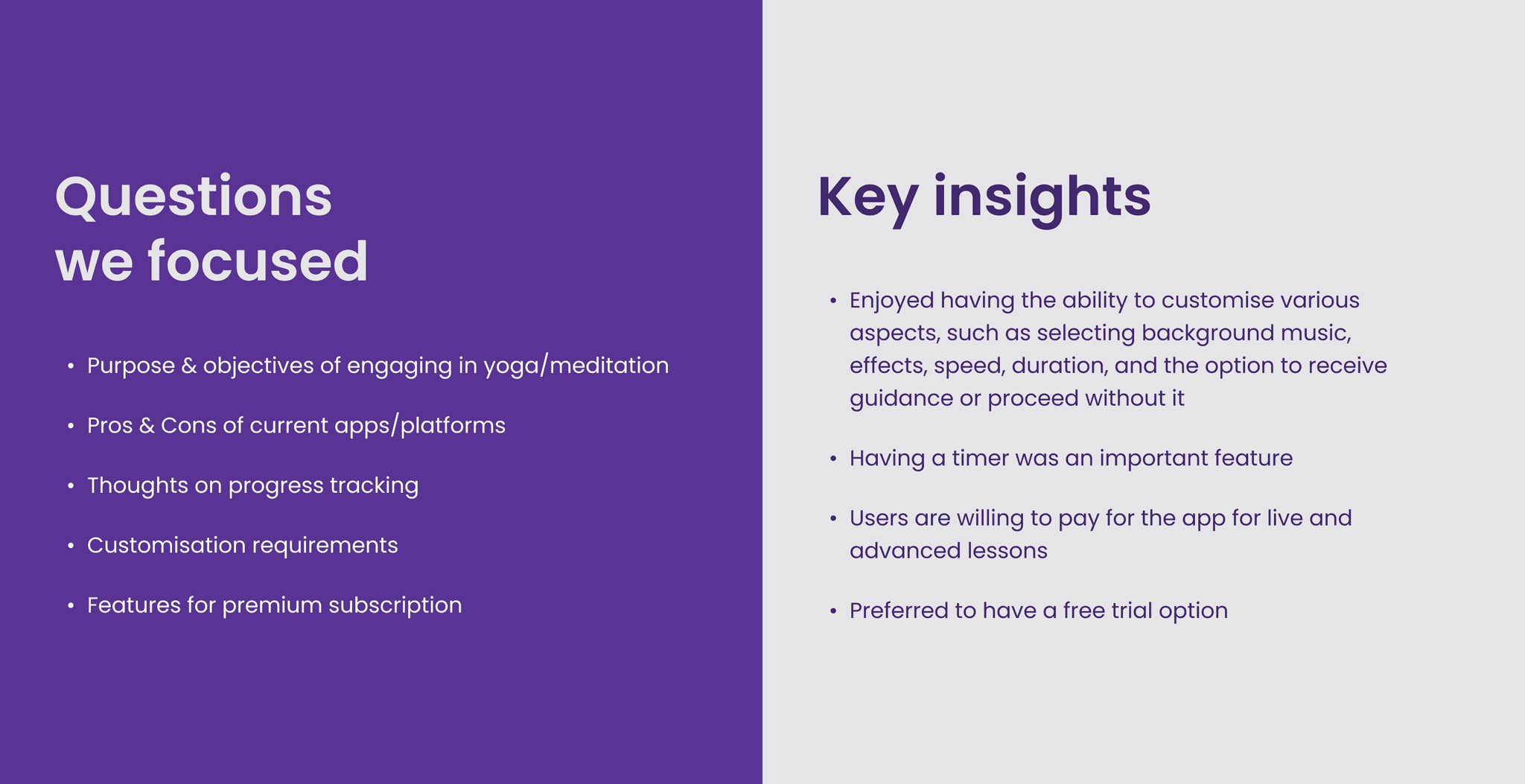
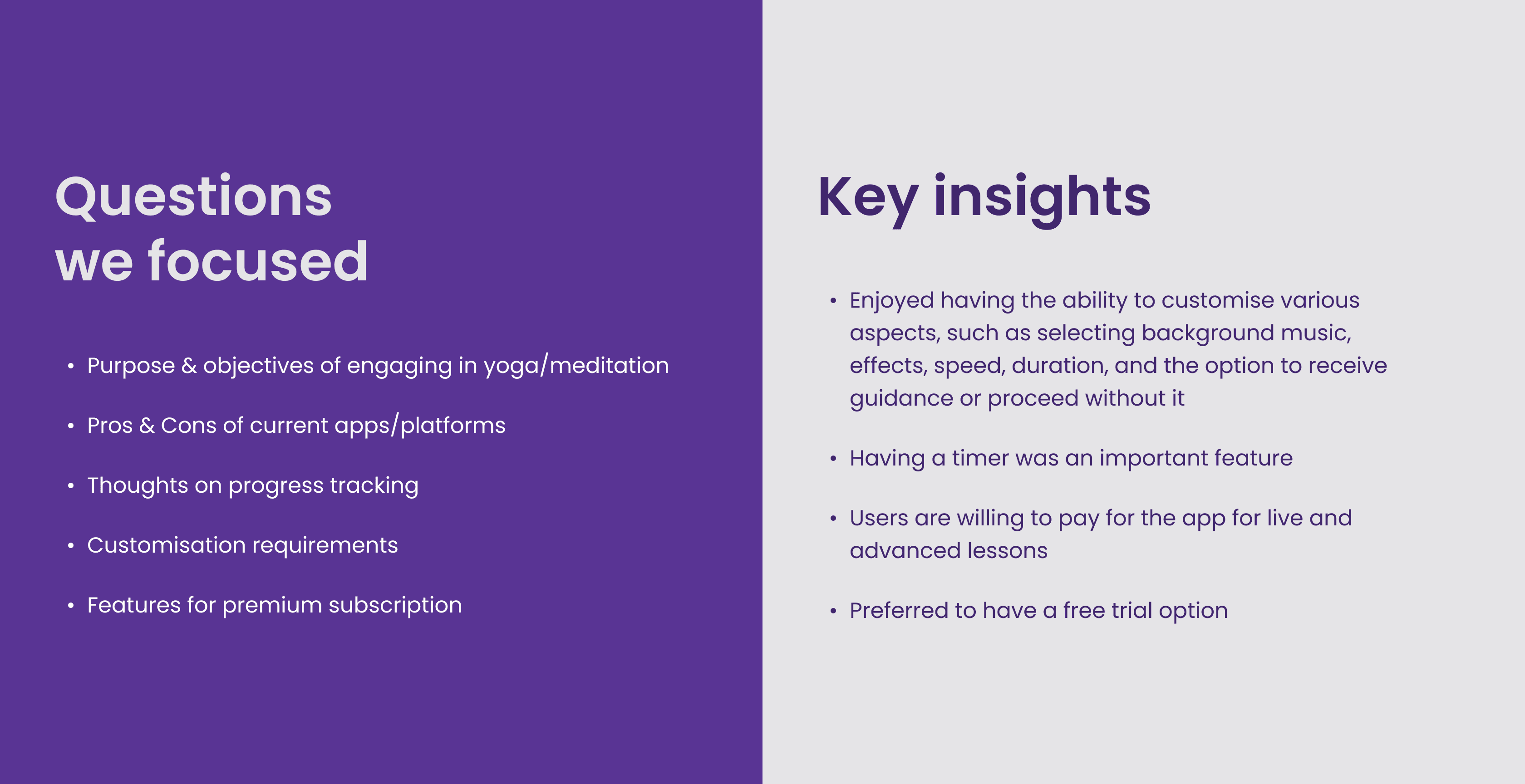
User Interviews
Through user interviews with 15 participants, we gathered valuable feedback to develop a user-centric app that addresses their needs, pain points, and content preferences, enhancing their yoga and meditation experience.
Challenge in monetization strategy
The founders wanted to implement a payment model for users. However, it was important to consider different viewpoints and find a solution that would meet the founders' goals while also providing value for users. This challenge required balancing revenue generation, user satisfaction, and market competitiveness.
To tackle monetization, we proposed a trial-first approach. This involved offering a free plan with limited features. By giving users a taste of the app's value, we aimed to encourage them to upgrade to premium features for a fee. This fair and transparent model attracts and retains users while generating revenue.
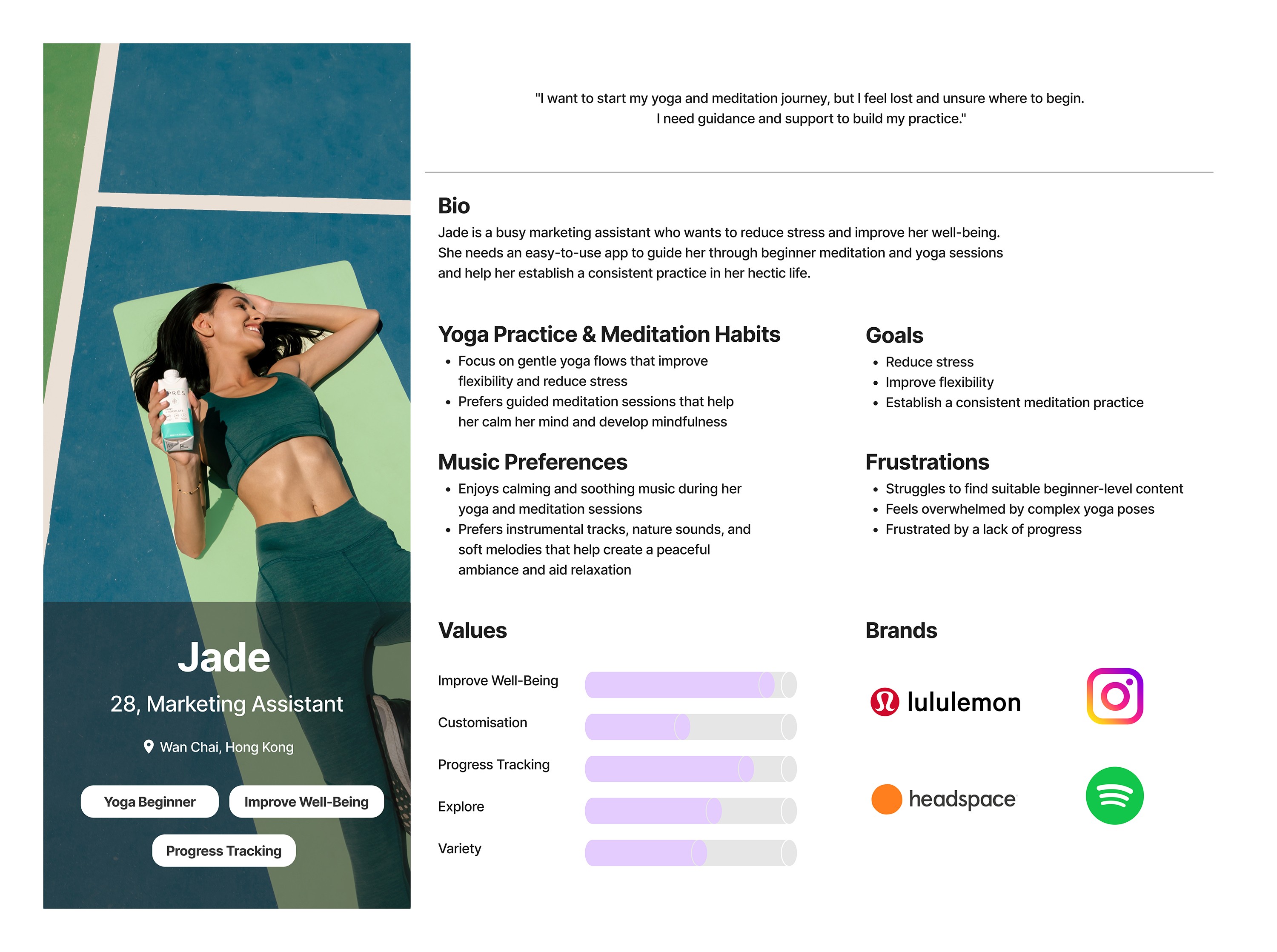
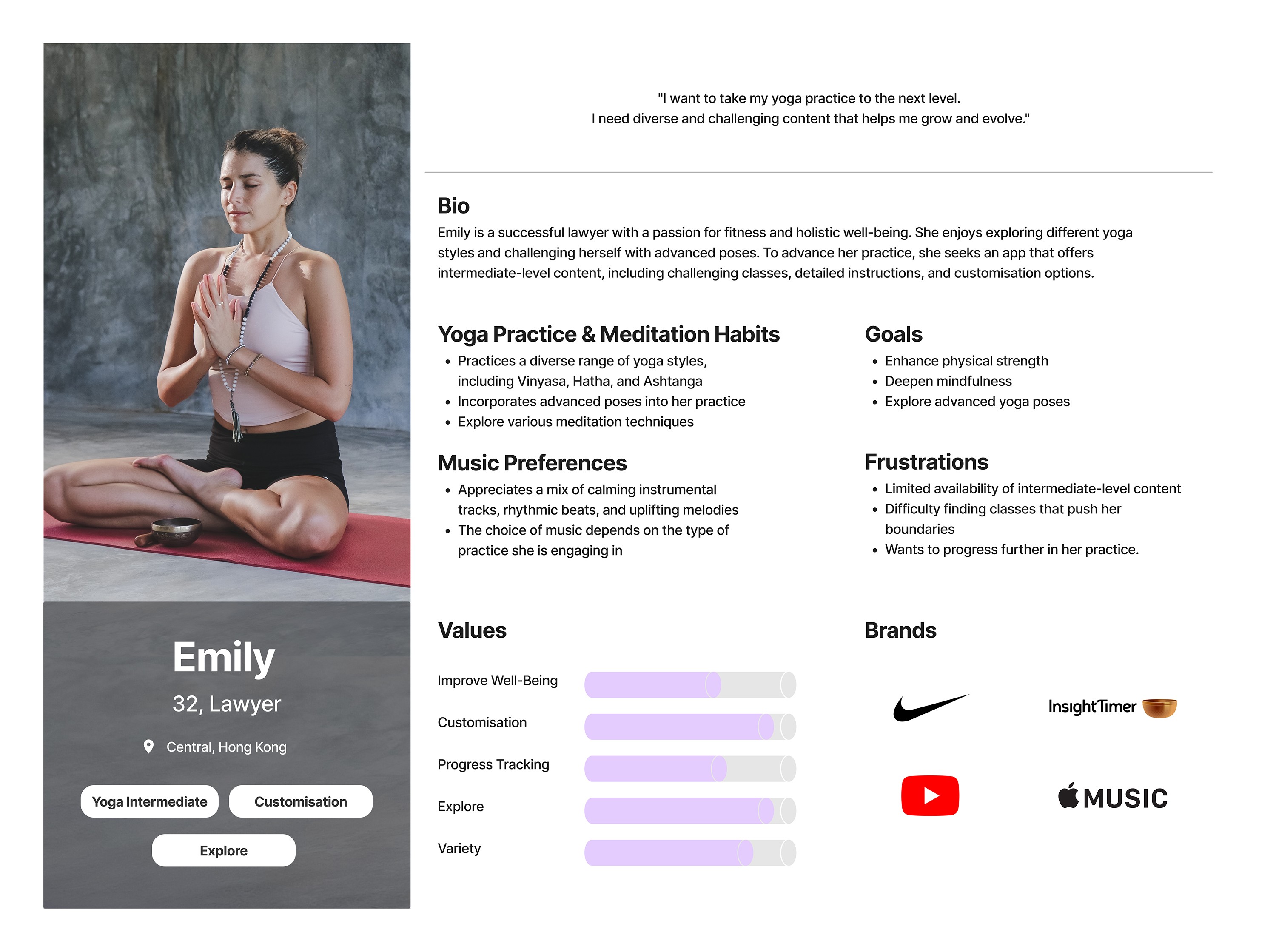
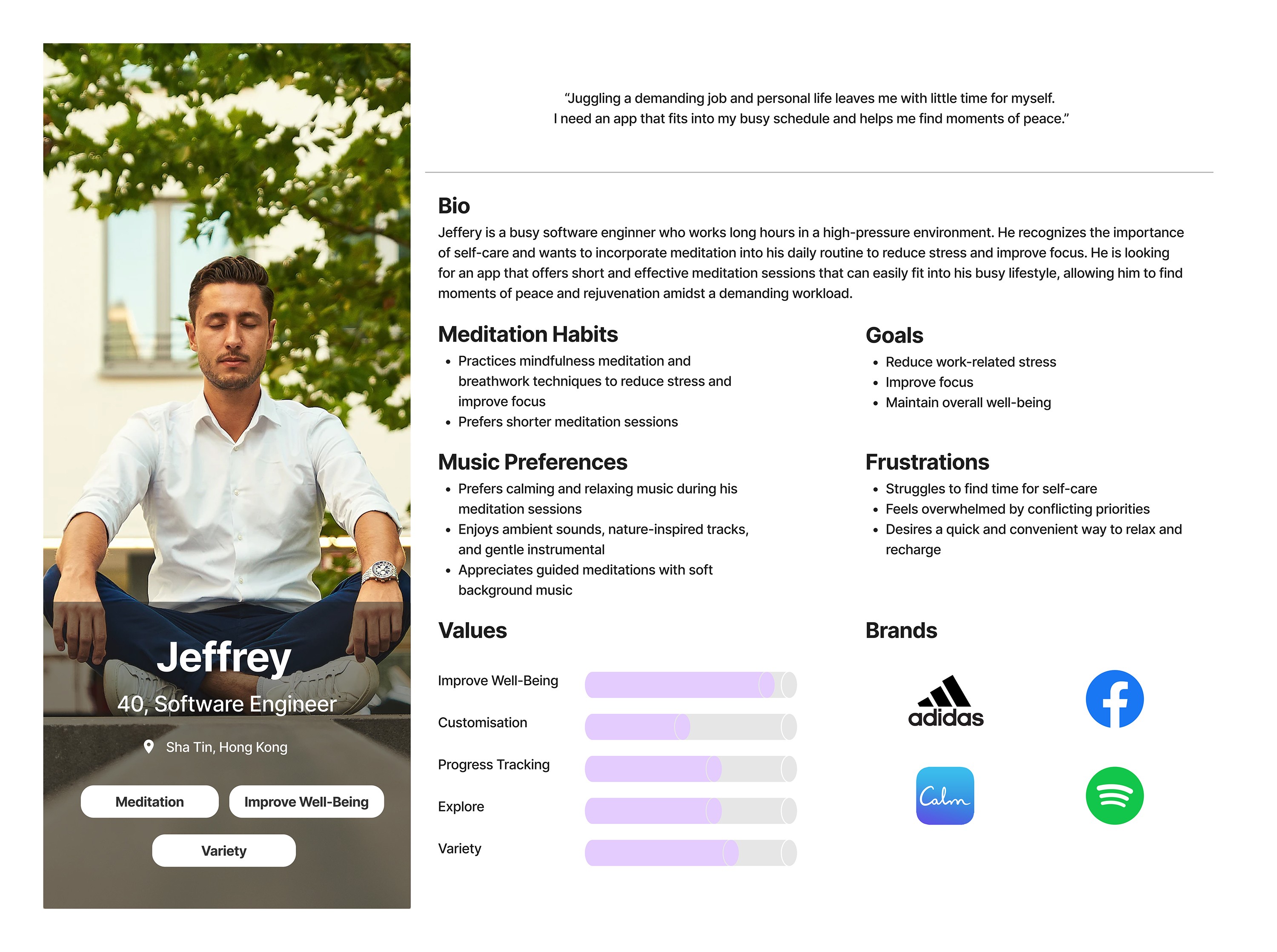
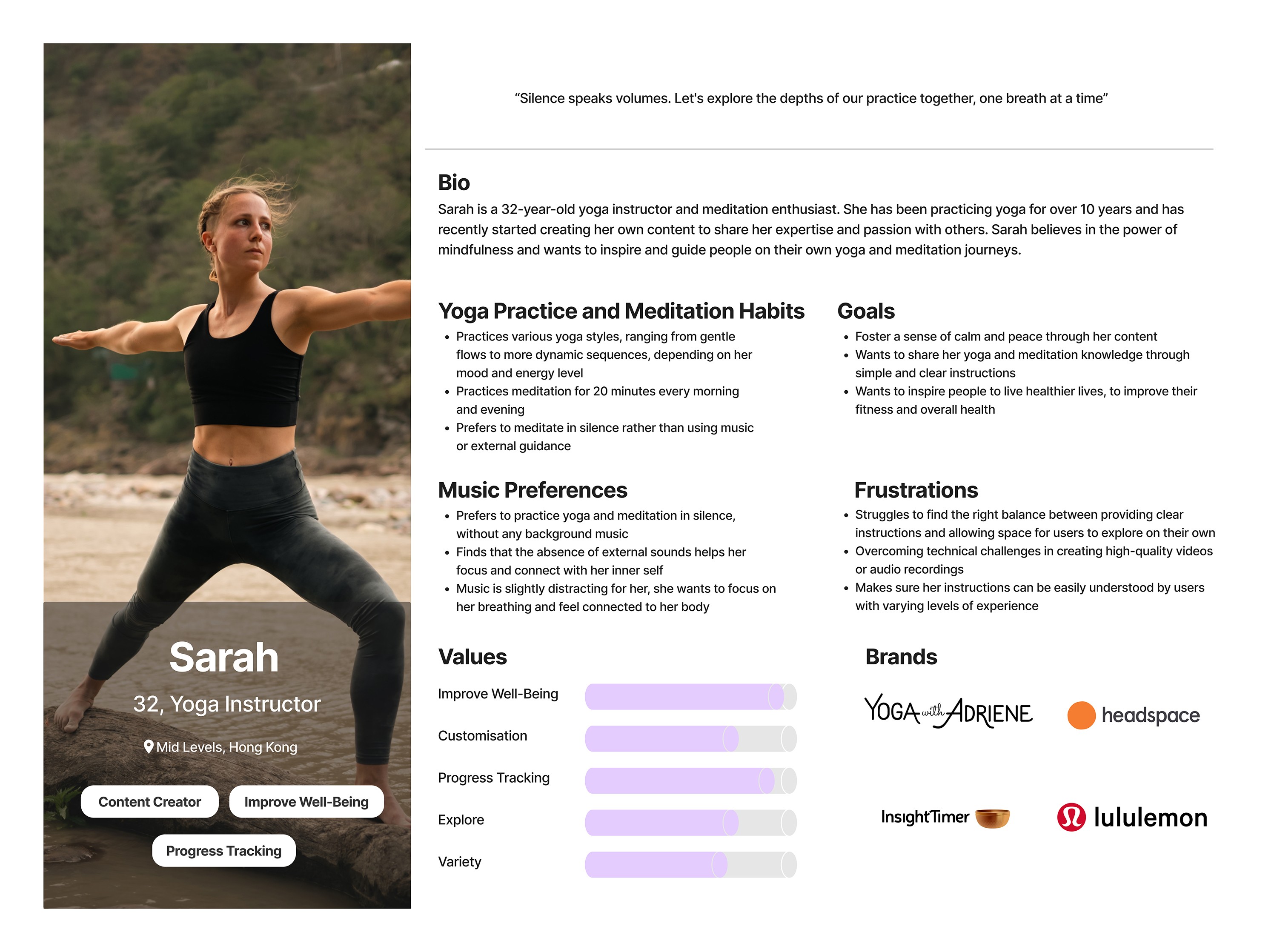
Persona
To prioritise a user-centered approach, we have created 4 personas: Yoga Beginner, Yoga Advanced, Meditation User, and Content Creator.
These personas were created based on research and data to understand their unique needs, preferences, and behaviors. Our goal was to gain a thorough understanding of each persona, which would allow us to generate ideas tailored to their specific requirements.
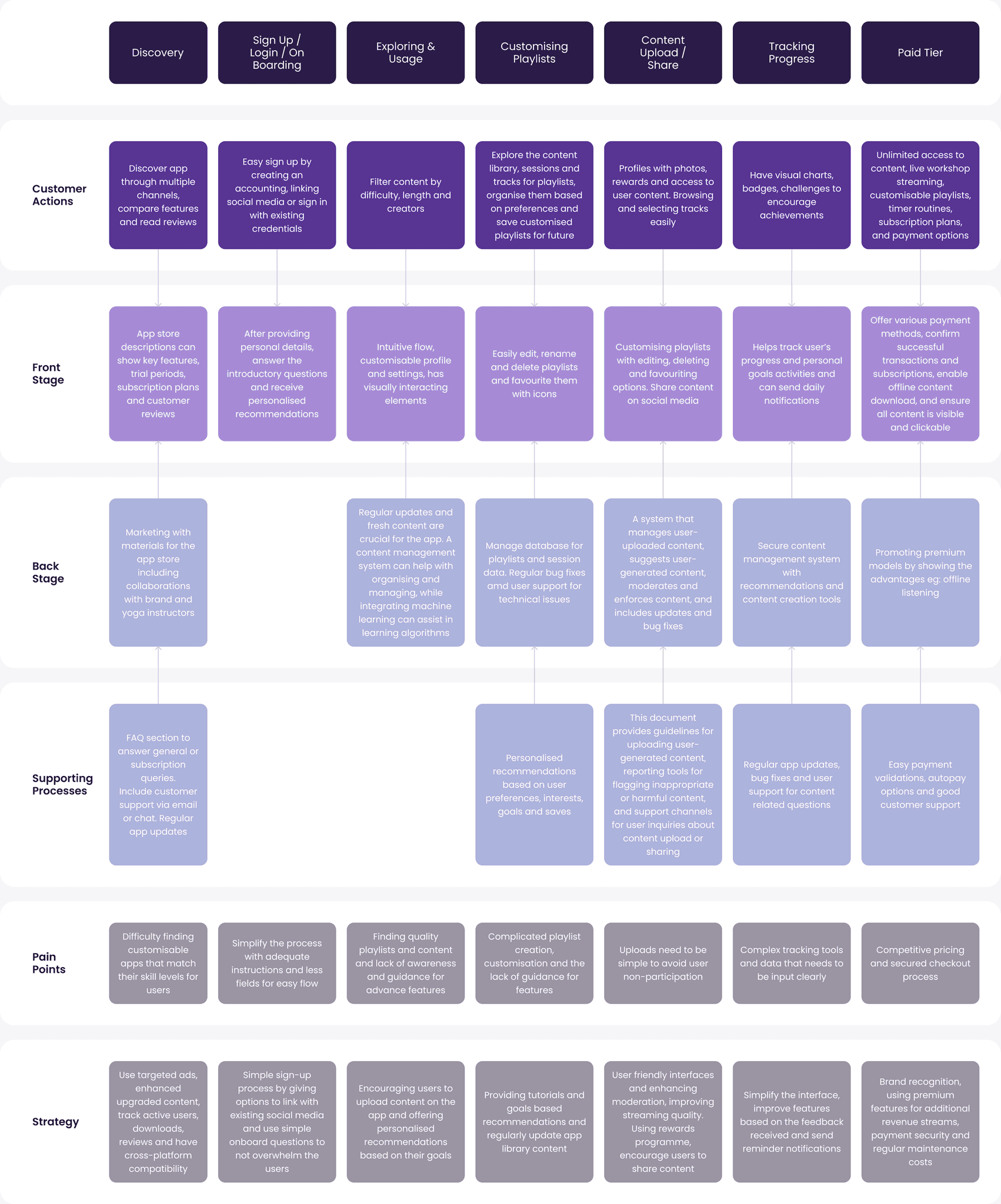
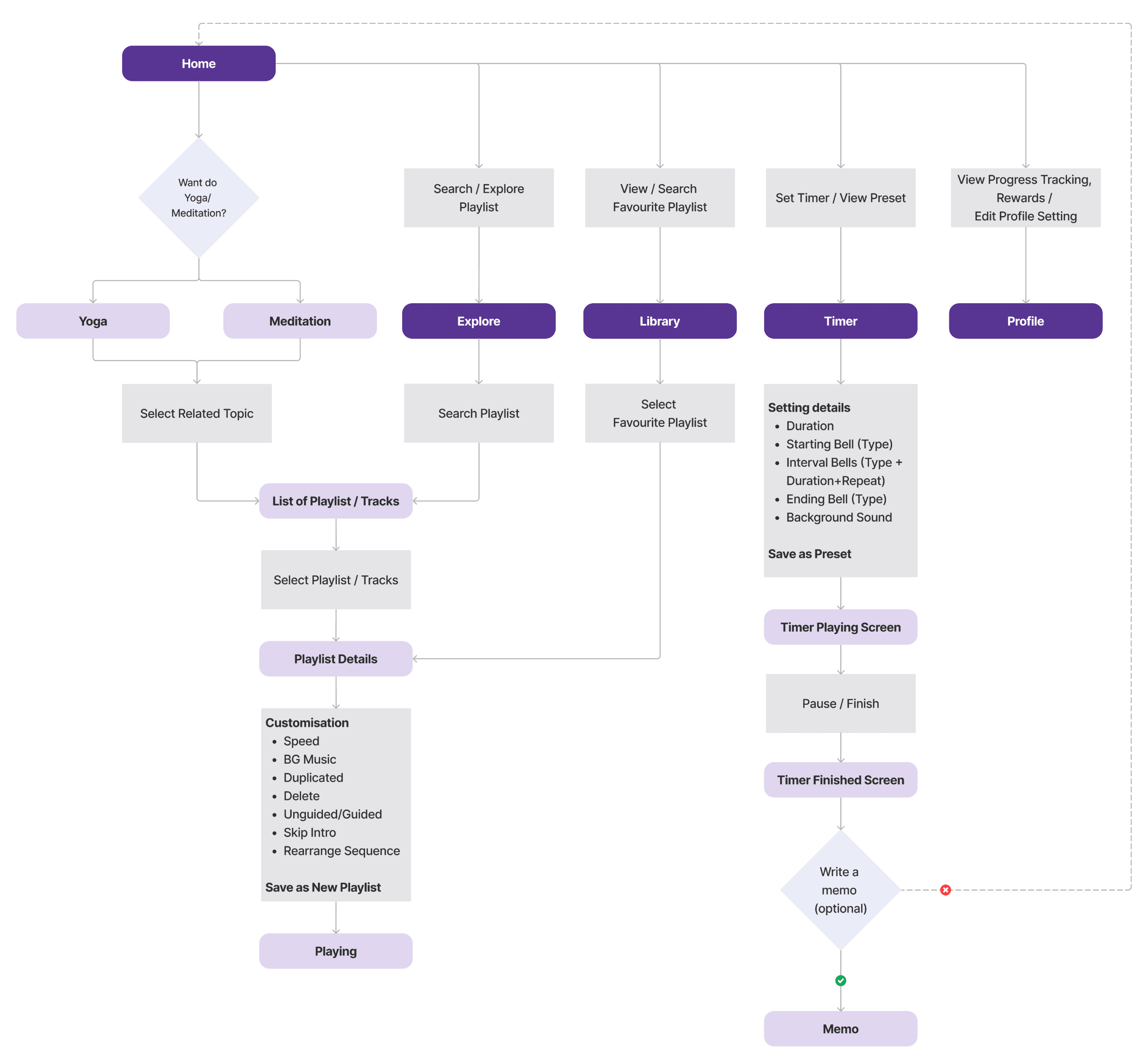
Service Blueprint
The service blueprint was used to visualise the entire user experience from beginning to end. Its goal was to identify any areas of difficulty and ensure a seamless and enjoyable user experience.
Lack of customisation
features
Lack of motivation and inability to track progress
High Subscription Plan / Overwhelming Ads
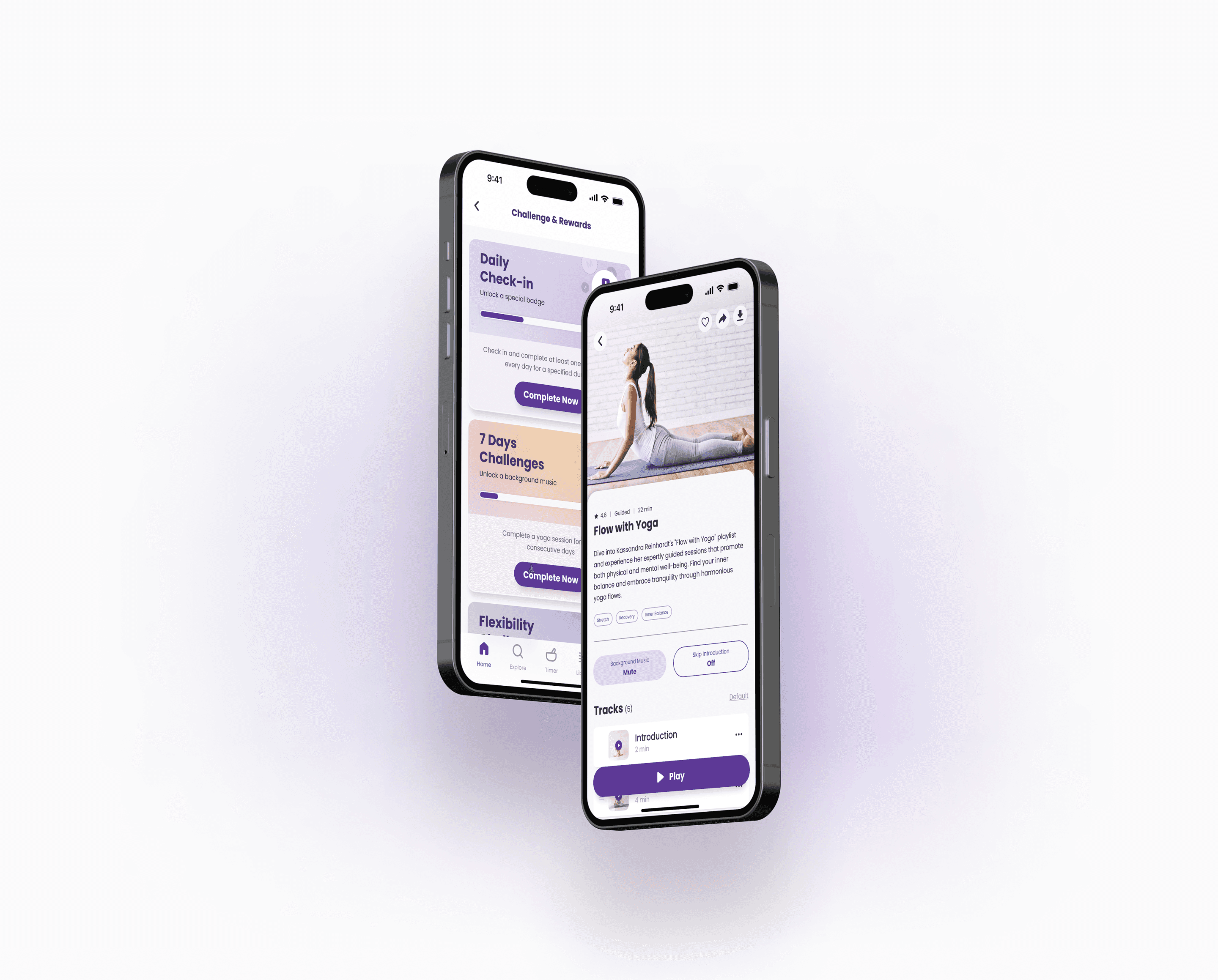
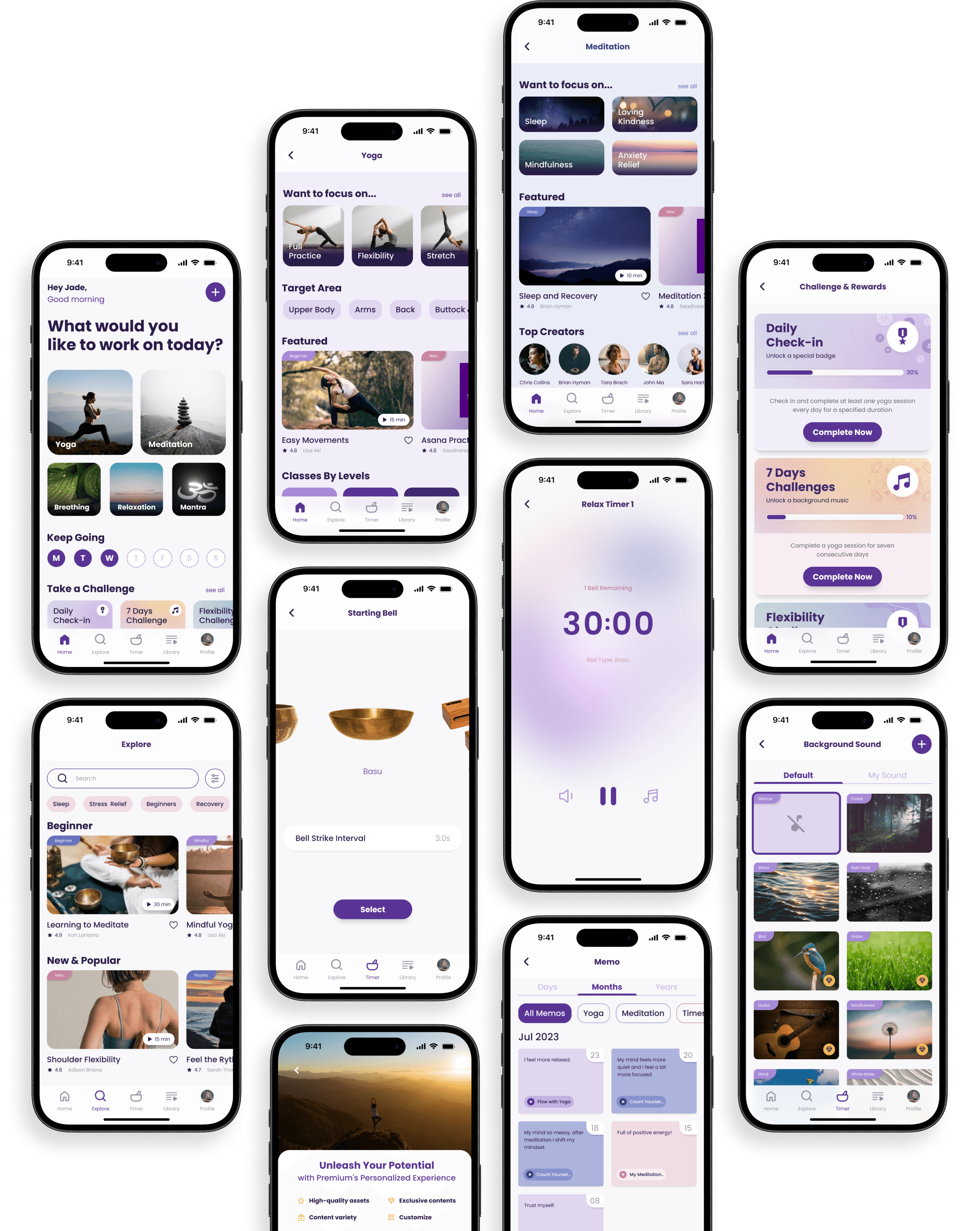
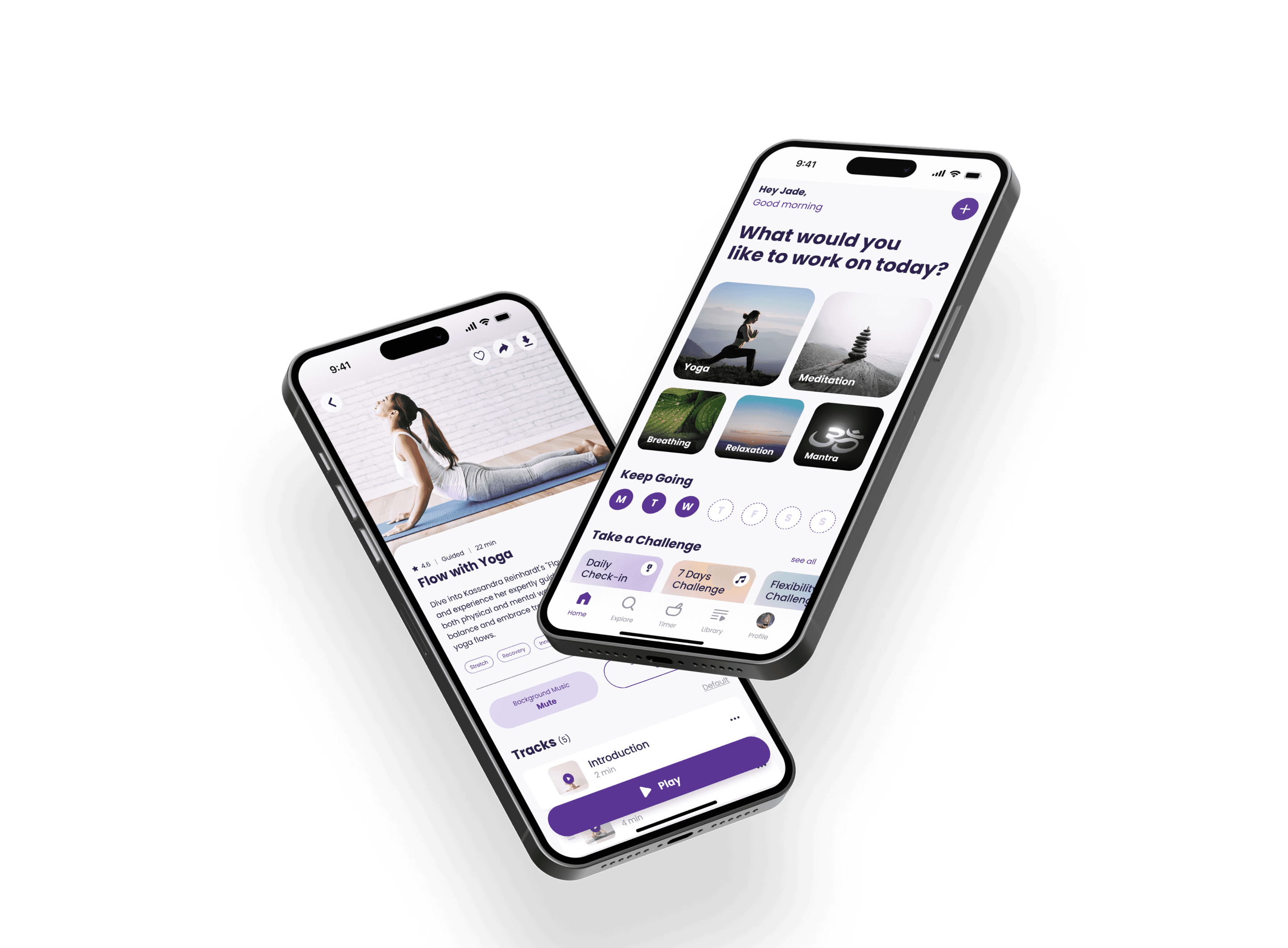
Design





Usability Test
In order to enhance the usability of the Saadhana Practice App, a usability test was conducted to evaluate its user-friendliness and identify any issues or challenges. The test involved 6 participants who were yoga enthusiasts and regular users of the app, showing a keen interest in yoga and meditation.
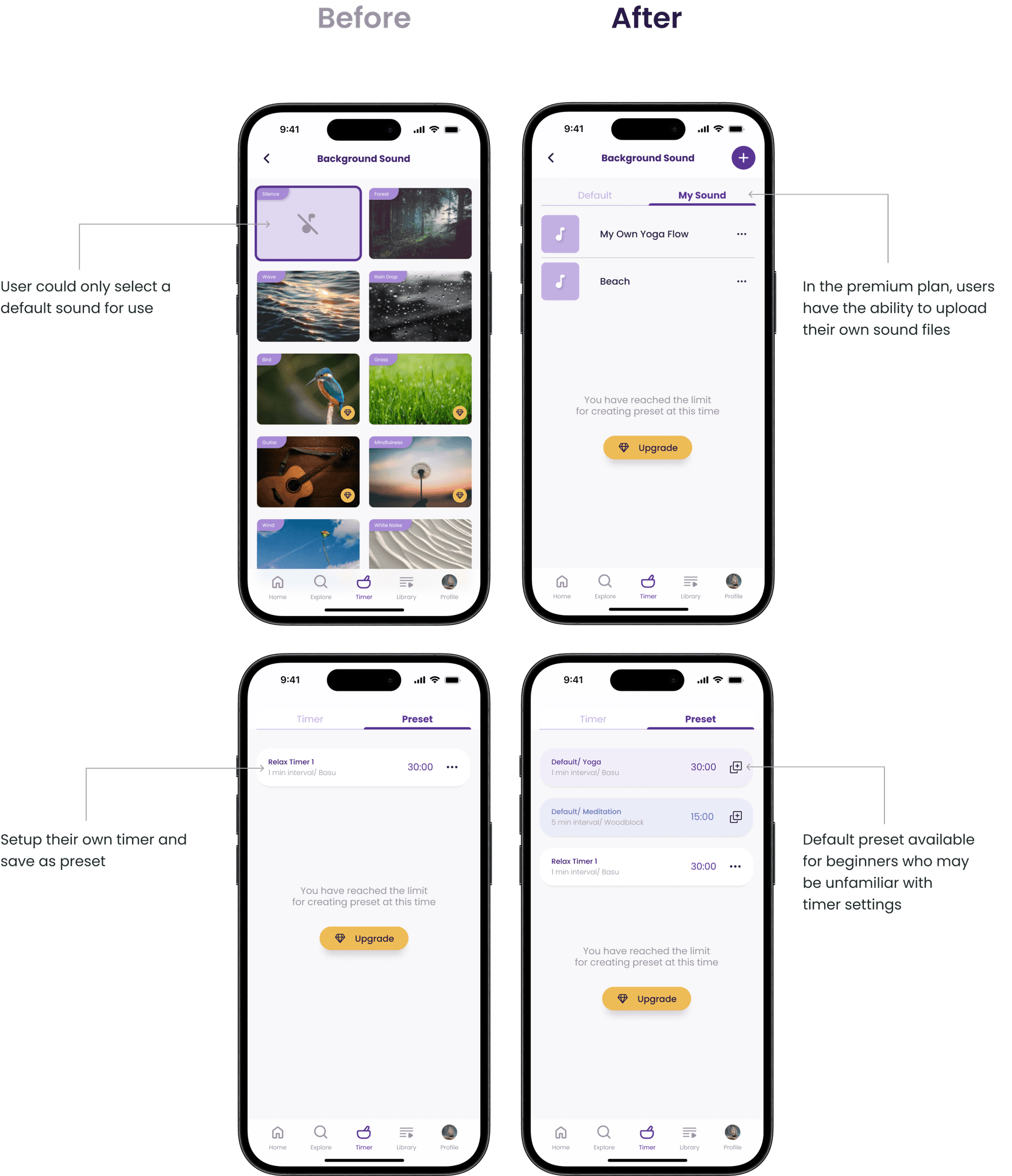
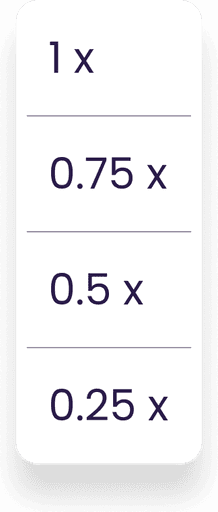
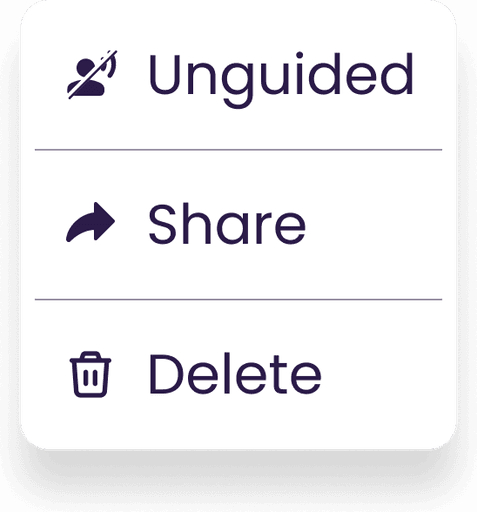
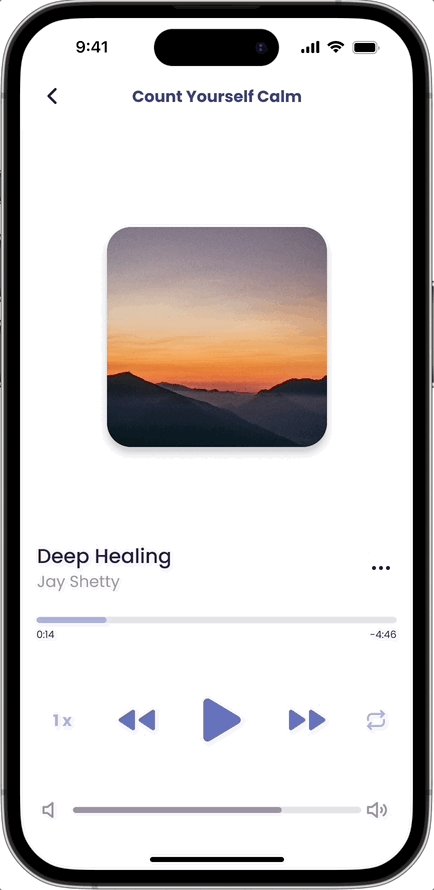
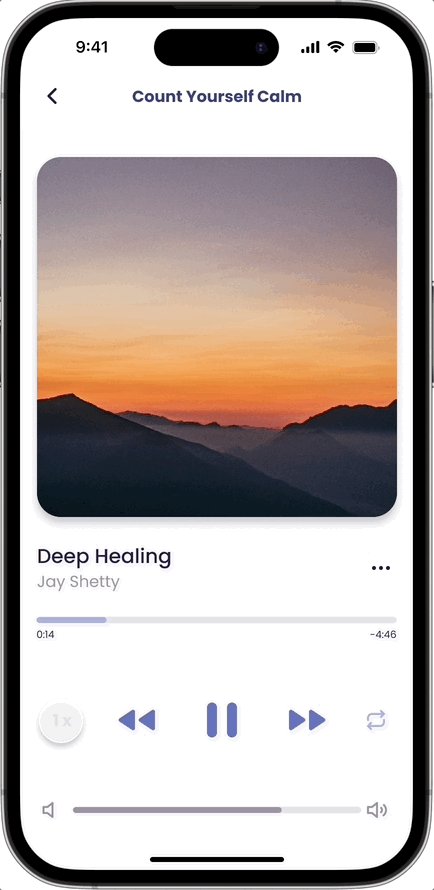
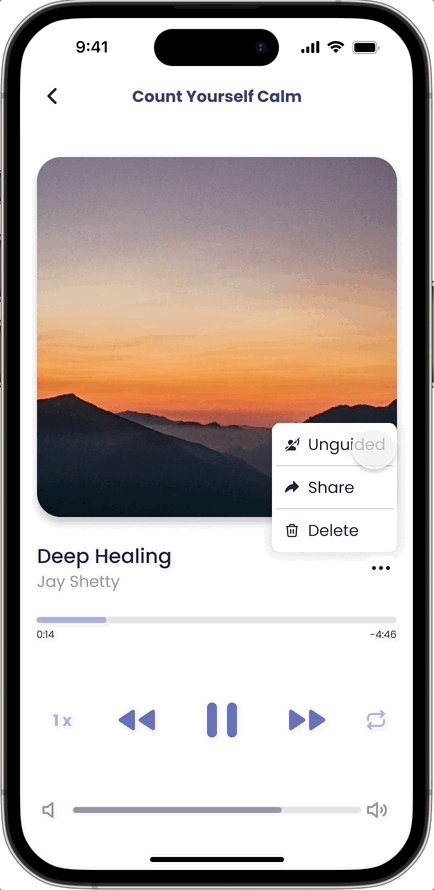
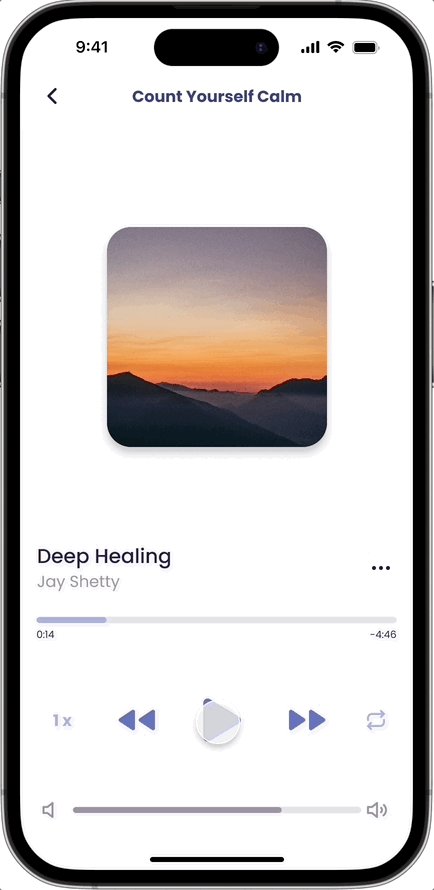
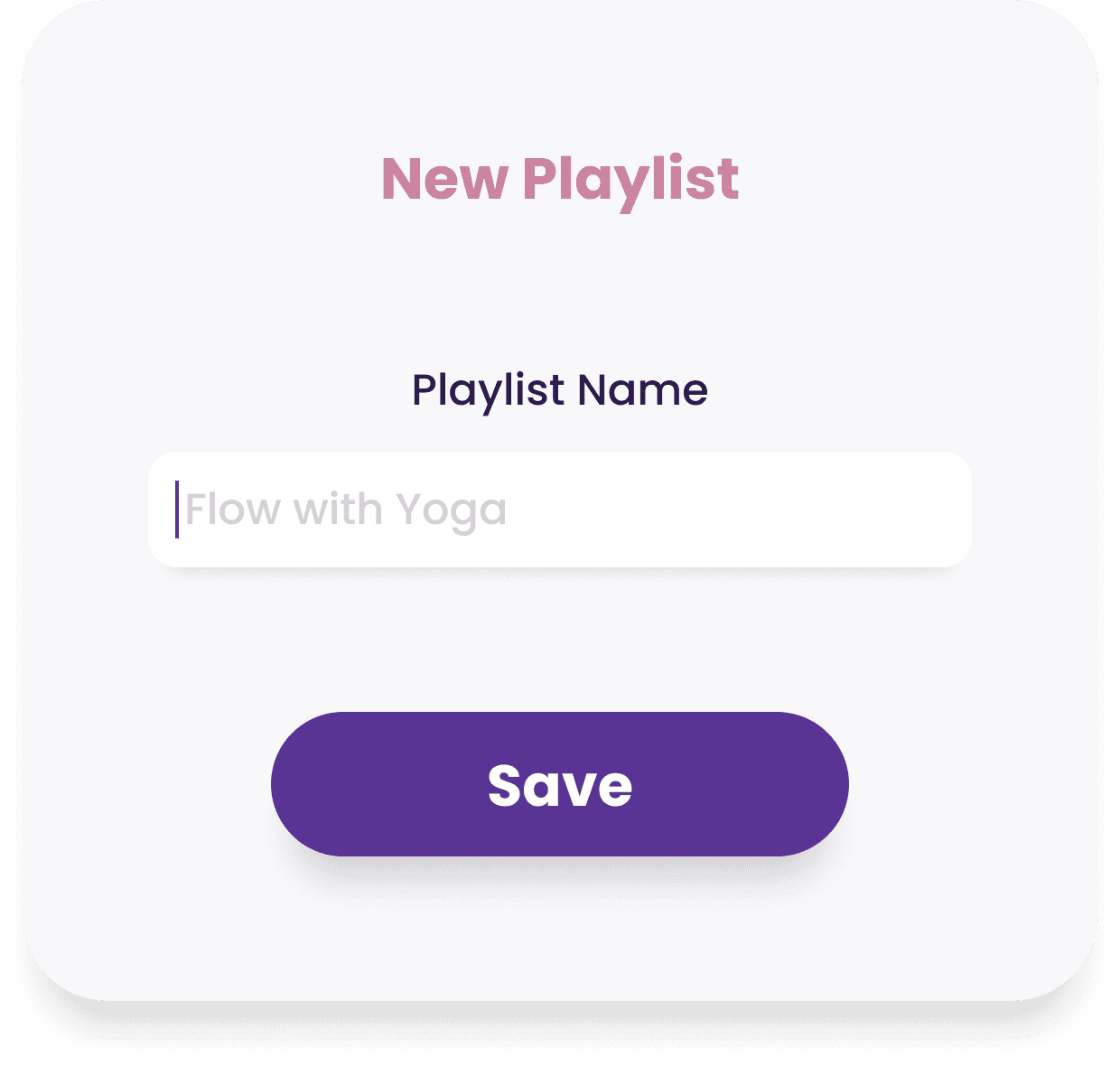
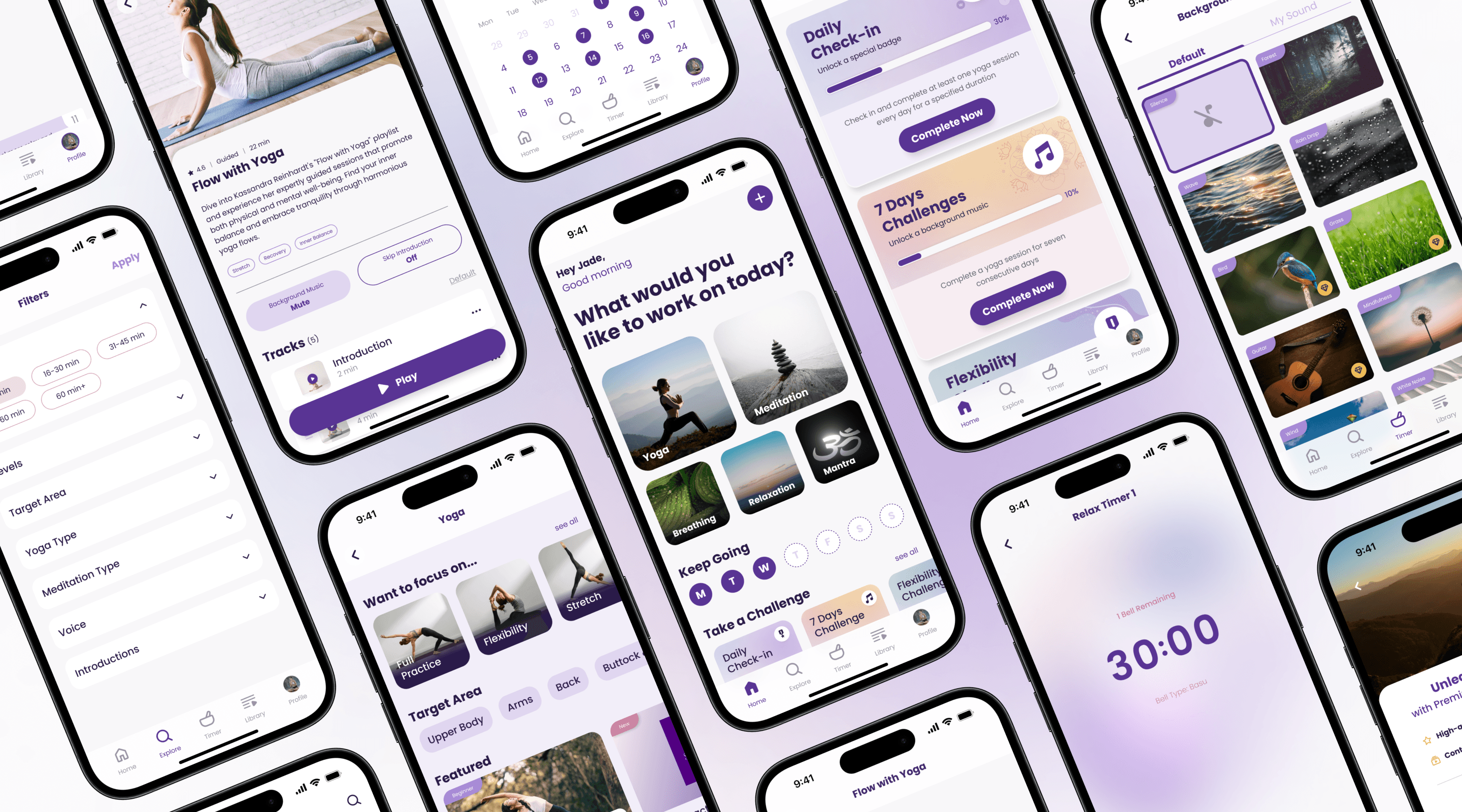
Go to the Yoga tab and select the "Flow with Yoga" playlist. Customise the settings by unmuting the BGM, skip Intro option, and duplicating the track. Play and select "Save" to save the changes. Then, go directly to the play screen and choose to “unguide” the playlist.
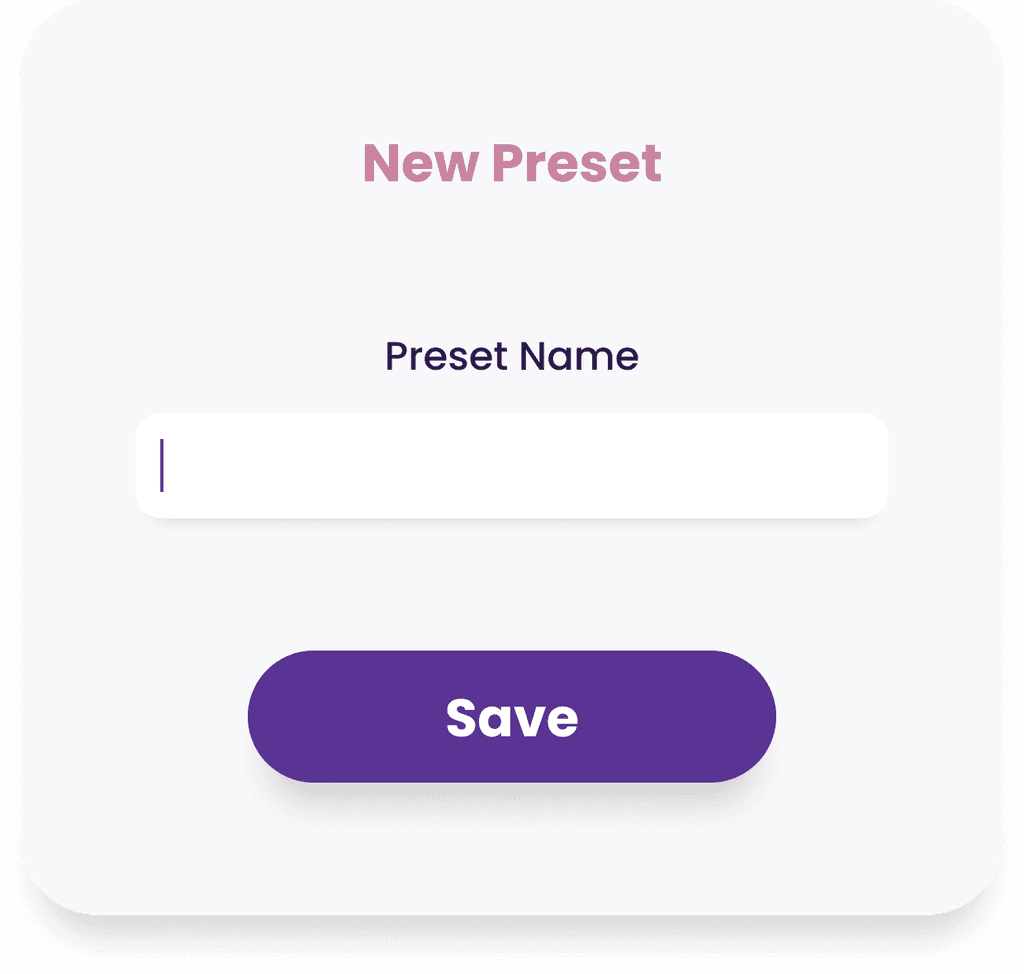
The task involves selecting the starting bell and background sound, saving it as a preset, checking the preset screen, starting the session, pausing the timer to finish, and saving a memo.
Profile settings, check out upgrade plans, go back, and get back to the home page.
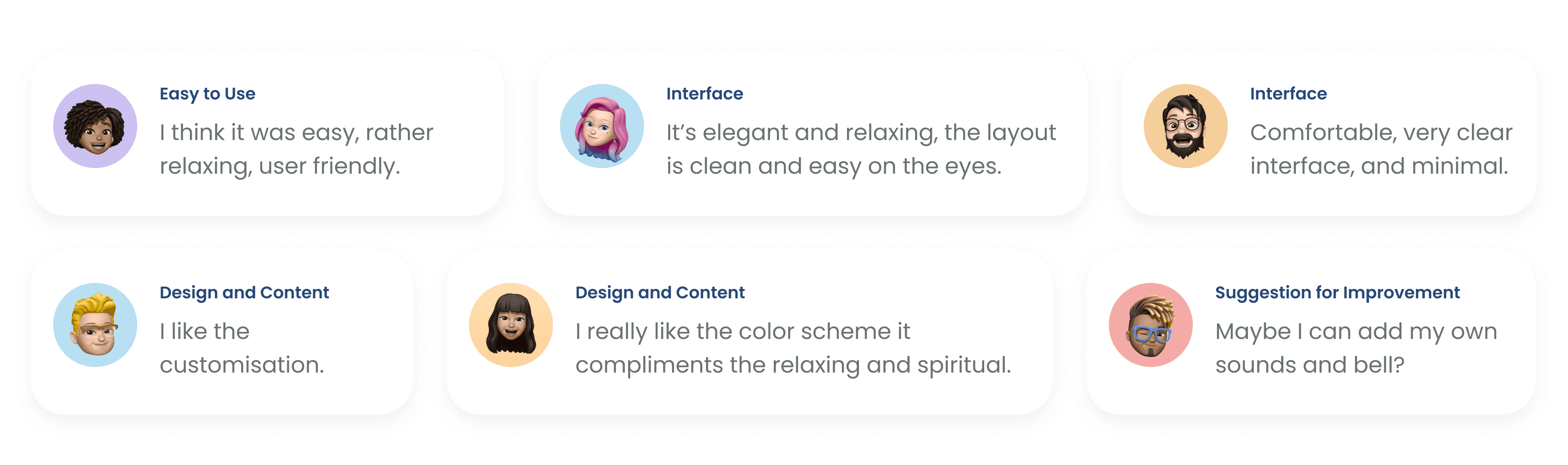
Once we collected all the test results, we organized them into an affinity diagram to generate ideas for improving the app. The feedback we received was mostly positive, and we greatly appreciate it. I have carefully considered this feedback while making improvements to our design, ensuring that the app is extremely user-friendly.

Next Step
If I had more time for this project, I would investigate the perspective of content creators and their user journey. This would involve designing a seamless flow for uploading content. Additionally, I would explore the possibilities of adding community functionality.
Final Thought
Finding the right balance between what the business needs and what the users want is very important. As product designers, we are often told to prioritise user needs. This is important, but we also need to think about how our choices can affect the success of the business in the long run.
As the team lead, I developed strong communication and collaboration skills. Beyond being organised, I provided constructive feedback, ensured consistency and coherence, being engaging and fostered a positive work environment to keep the team on track.